Structurer le contenu en colonne et grid
Ligne de colonne
Comme son nom l’indique une ligne de colonne est tout simplement une pille de composants colonne sur une axe horizontal, il est responsive et s'adapte en fonction de la taille des écrans. Ce composant est pratique créer un grille pour contenu en plusieurs colonnes.
Ajouter une ligne de colonne
Pour ajouter une ligne de colonne il faut :
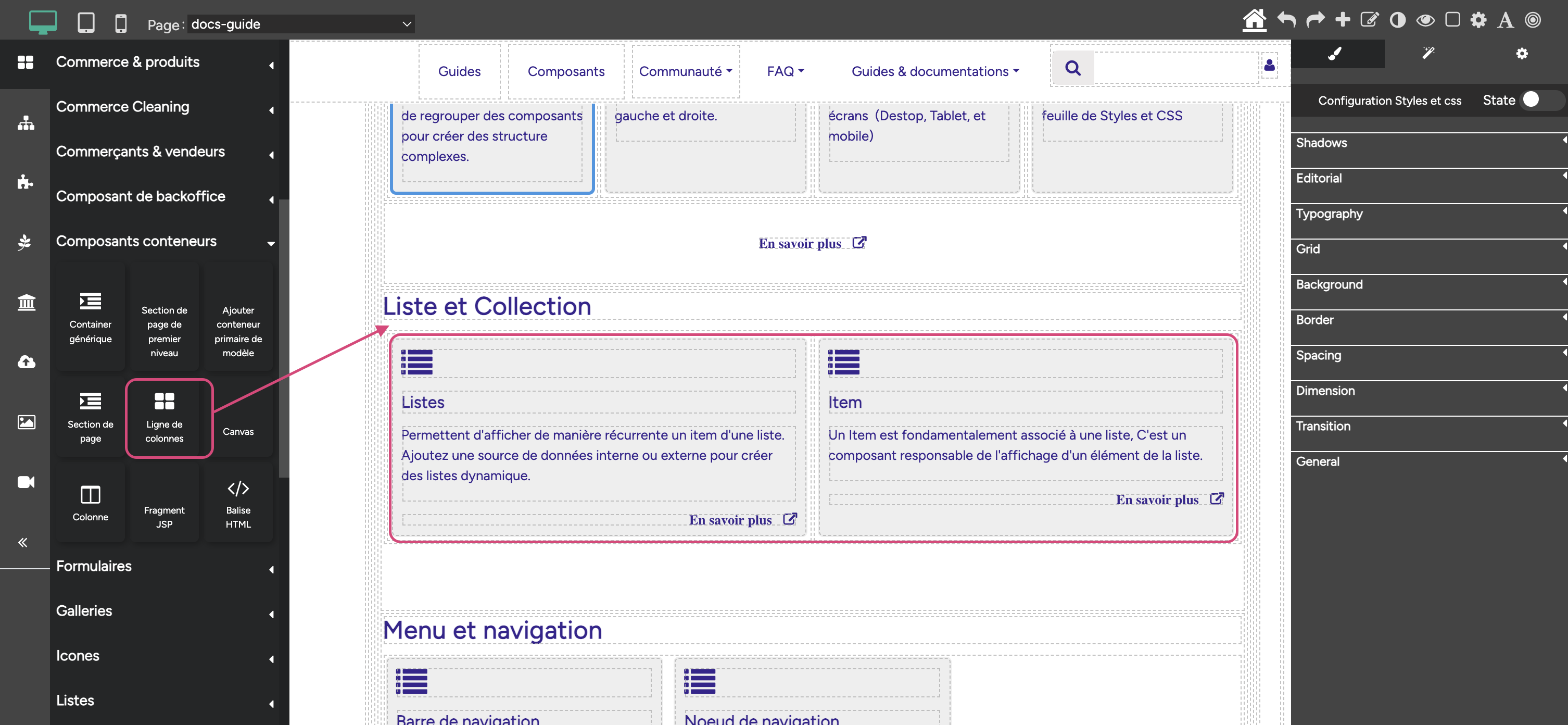
- Aller le menu latéral de gauche et cliquer sur le l'icone pour faire apparaitre la liste des composants
- Aller dans la catégorie "Composants conteneurs"
- Glisser et déposer le composant Ligne de colonnes là où vous voulez ajouter une section.
Personnalisation :
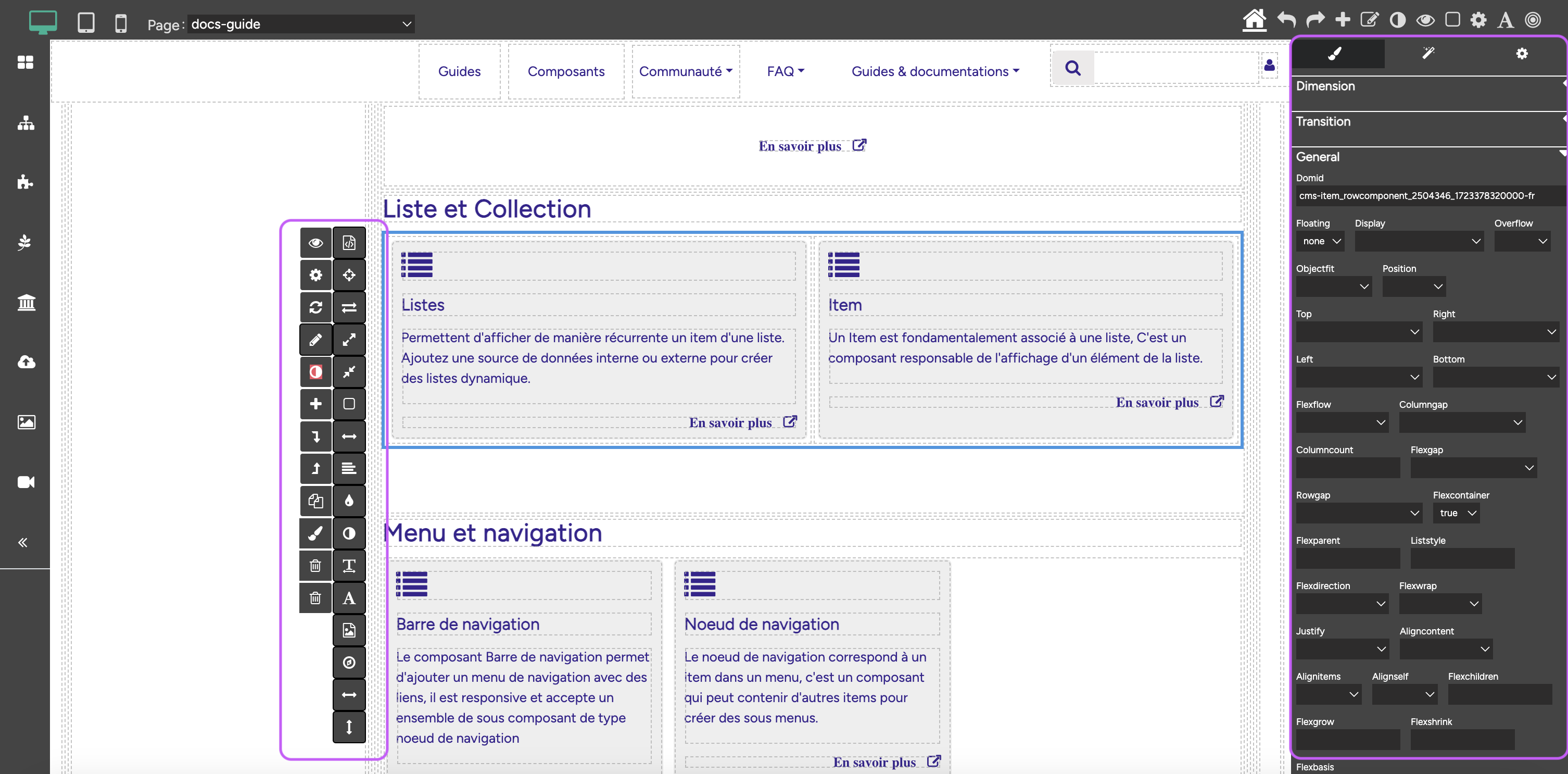
Pour personaliser et modifier les propriétés d’une ligne de colonnes, cliquez sur le composant pour le sélectionner et un menu vertical va apparaître pour vous permettre de :
- Modifier les propriétés du composant comme par exemple le nom, l'identfiant.
- Copier et dupliquer le composant.
Le menu menu latéral de droite permet d'éditer les proprités de feuille de style du composant, d'appliquer des animations et de modifier les paramètres spécifiques.
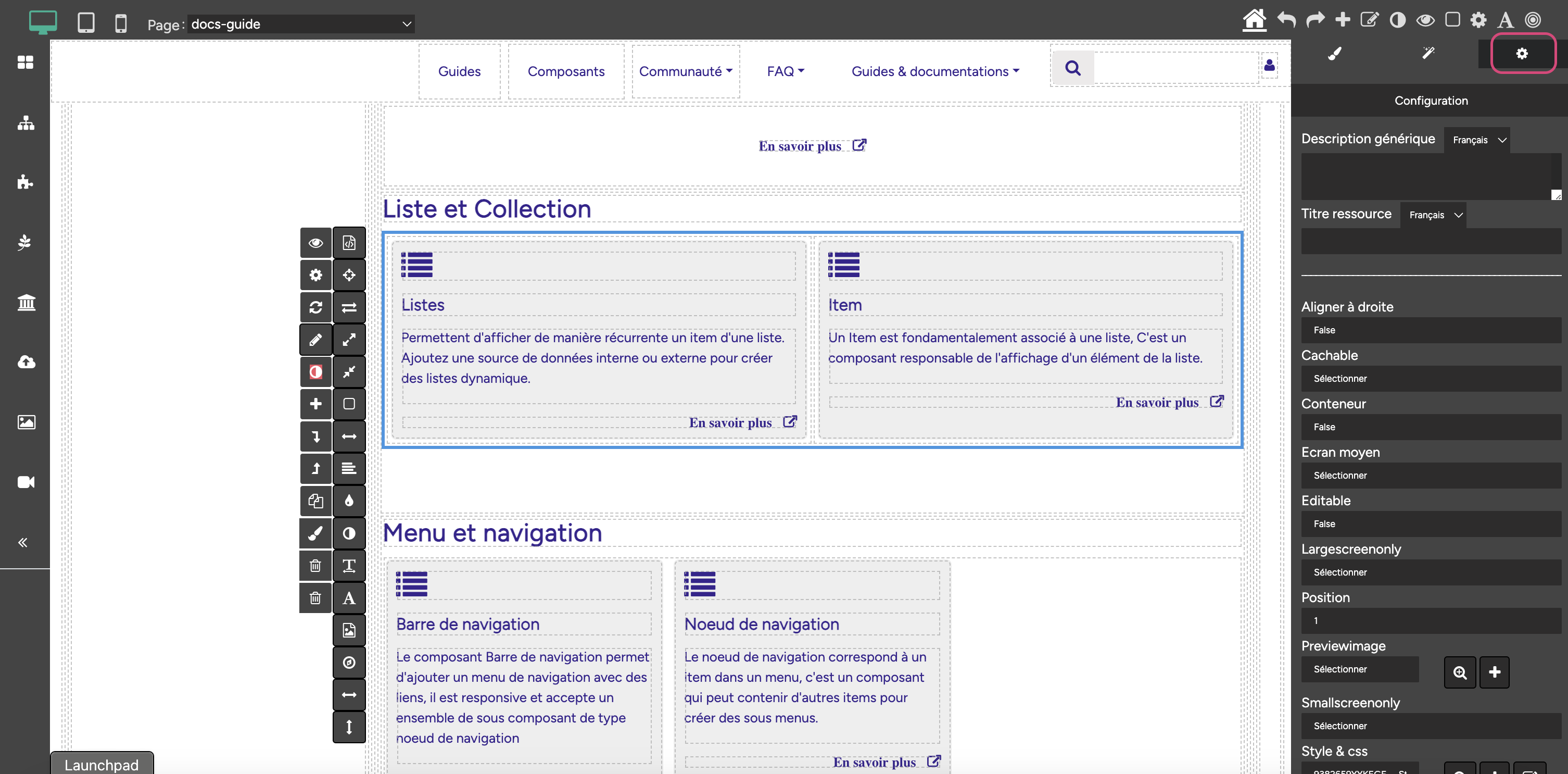
Propriétes avancées :
Pour éditer un composant, cliquez sur l'icone qui represente une roue dans le menu latéral de droite. Un formulaire avec toutes les propriétés s'affiche, certaines propriétés sont obligatoires tandis que d'autres sont optionnelles.
Ajouter des colonnes
Par défault deux colonnes sont créer et rattacher au composant ligne de colonne, vous pouvez supprimer ou ajouter des colonnes. Pour ajouter une nouvelle colonne :
- Allez dans les composants.
- Repérez le composant colonne et glissez-déposez dans la ligne de colonne.
Important : le composant ligne de colonne n'accepte que les composants de type colonne, vous ne pourrez pas y ajouter d'autres composants.
Ajouter des composants
Une colonne est un composant conteneur, il peut contenir tous type de composant. Elle est fondamentalement lié à une ligne de colone. Vous ne pouvez pas déplacer une colonne vers un autre composant qui n'est pas une ligne de collone. Ainsi nous recommendons de toujours commencer par ajouter un composant section dans une colonne afin d'utiliser celle-ci comme conteneur de vos sous composants, vous pourrez facilement déplacer et réutilisation cette section.
Pour ajouter une section dans une colonne :
- Allez dans les composants.
- Repérez le composant "Section" et glissez-déposez dans la colonne cible.
Pour ajouter un titre dans la section:
- Allez dans les composants.
- Repérez le composant titre et glissez-déposez dans la section cible.
Pour ajouter un paragraphe dans la section :
- Allez dans les composants.
- Repérez le composant paragraphe et glissez-déposez dans la section cible.
Important : Pour accèlerer la création de contenu, vous pouvez copier la section créée dans la deuxième colonne et le personnaliser.
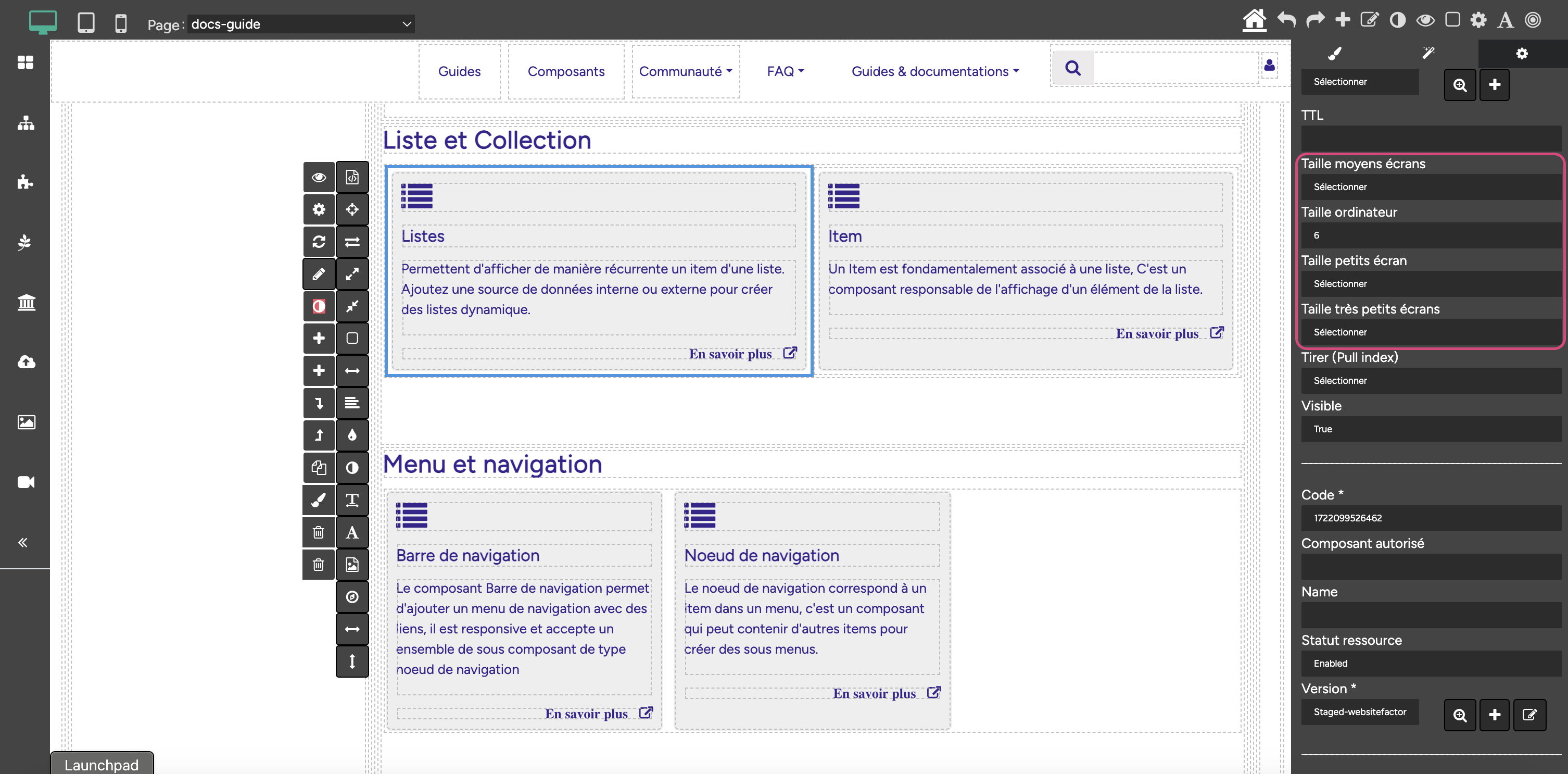
Taille des colonnes
Une colonne peut avoir une taille comprise entre 1 et 12, la taille est l'espace horizontal qu'une colonne va occuper à l'interieur de la grille. On peut définir la taille en fonction des écrans mobile, tablet et desktop. Les taille par défaut sont de 6 sur le écran desktop et de 12 sur les petits écrans.
- Taille ordinateur : pour les écrans larges supérieur à 720 pixels
- Taille écrans moyens : pour les écrans moyen inférieur à 720pixels
- Taille petit écrans : pour les écran inférieurs à 420 pixels
- Taille trés petits écrans : pour les écrans inférieur à 320pixels