Vue d'ensemble d'une page web
Vue d'ensemble d'une page web
Diaango vous permet de créer gratuitement un site internet en ligne en quelques minutes. Dans cette article nous allons aborder des points clés pour comprendre les pages web et apprendre à les personnaliser avec l'éditeur visuel.
Prérequis :
- Avoir un compte
- Créer un site au préalable (consulter l'article pour la création d'un site)
Tableau de bord :
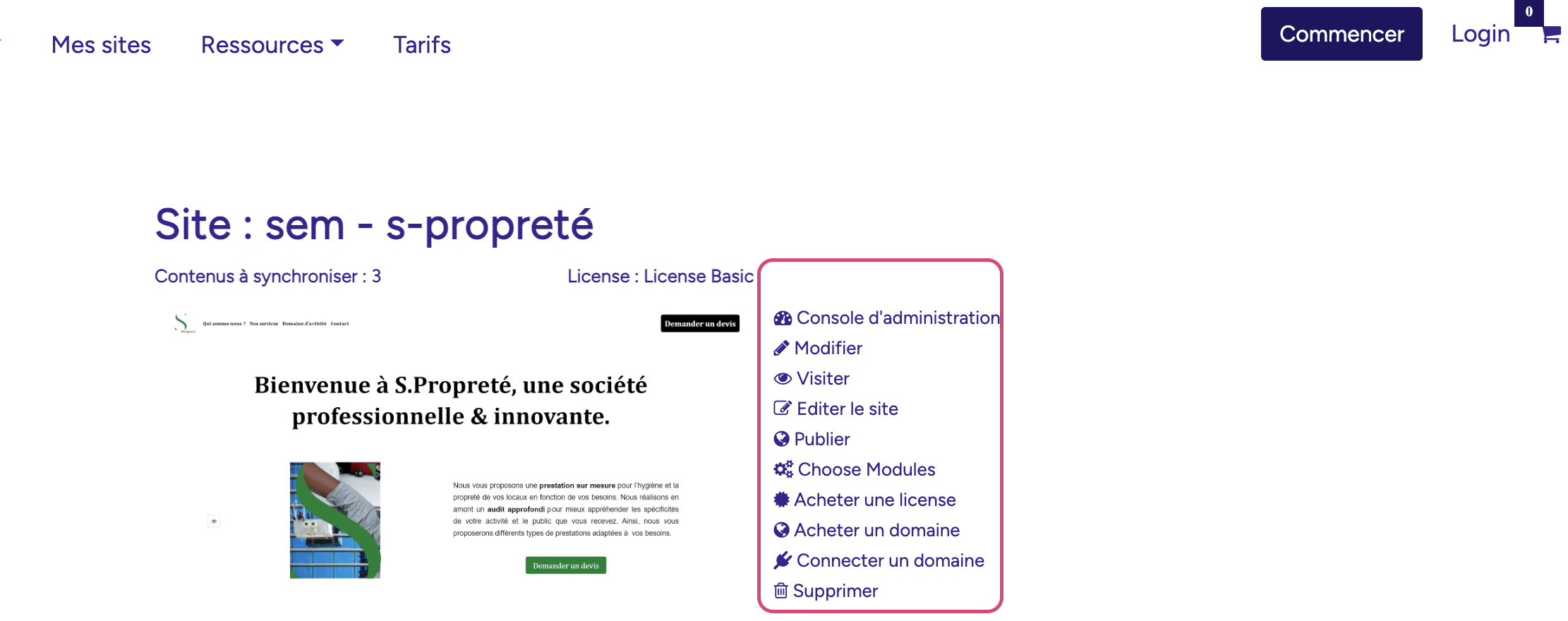
Pour accéder à vos sites web, cliquez sur le lien "Mes sites" dans le menu principales
- Cliquer sur le site que vous voulez modifier
- Cliquez sur le lien "Editer le site"
Vous serez redirigé vers l'editeur visuel de diaango qui affiche la page d'accueil de votre site.
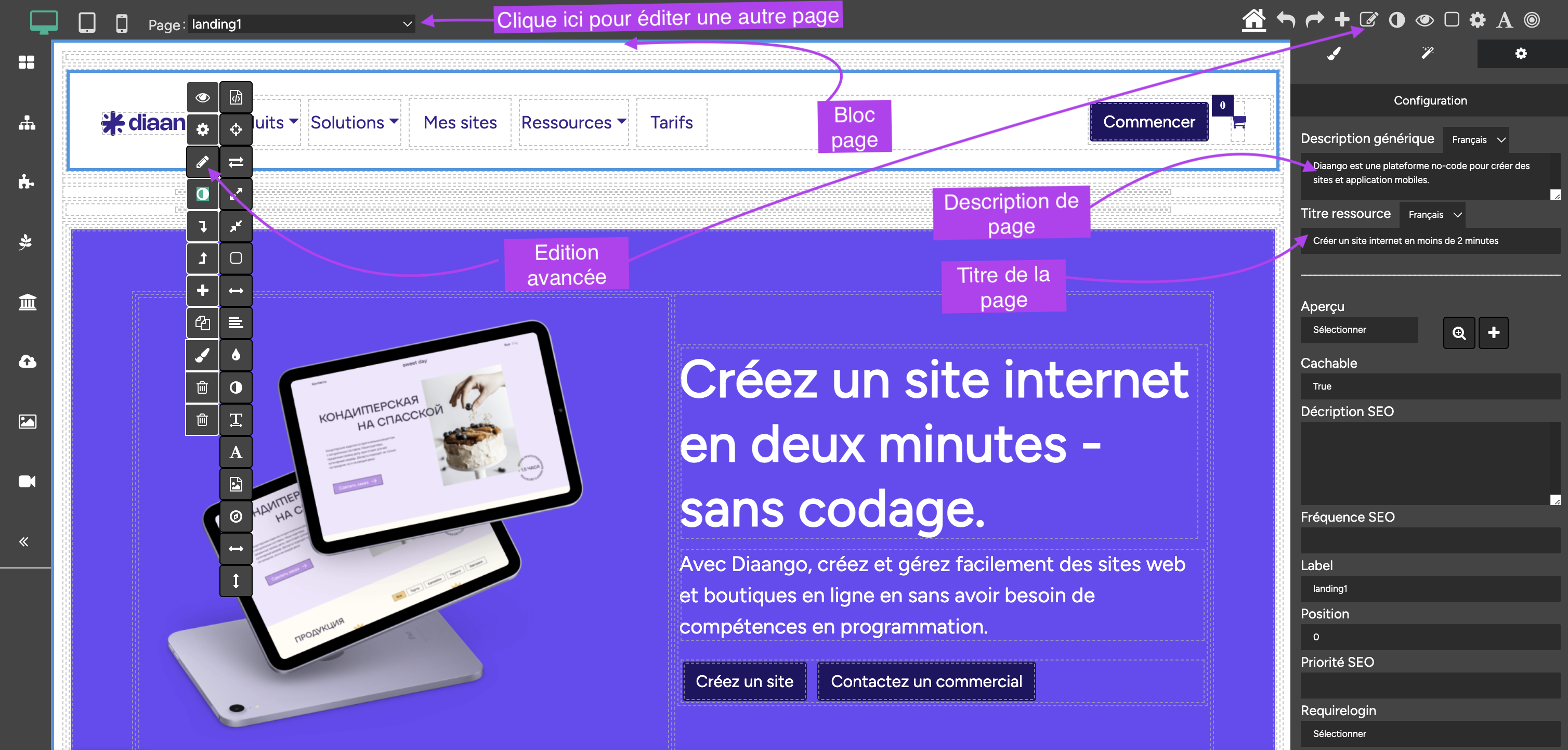
Dans l'image ci-dessous on a un aperçu global d'une page appelé "landing1"
La page est composée des blocs d'emplacements de contenus et des composants qui sont réprésentés par des rectangles avec des pointillés. Ils existent plusieurs types de composants :
- Les conteneurs primaires de modèle appelé aussi bloc d'emplacement de modèle
- Section de page premier niveau appelé aussi bloc d'emplacement de page
- Les conteneurs : qui peuvent contenir des composants simple ou d’autres conteneurs.
- Les contenus : ce sont des composants simples
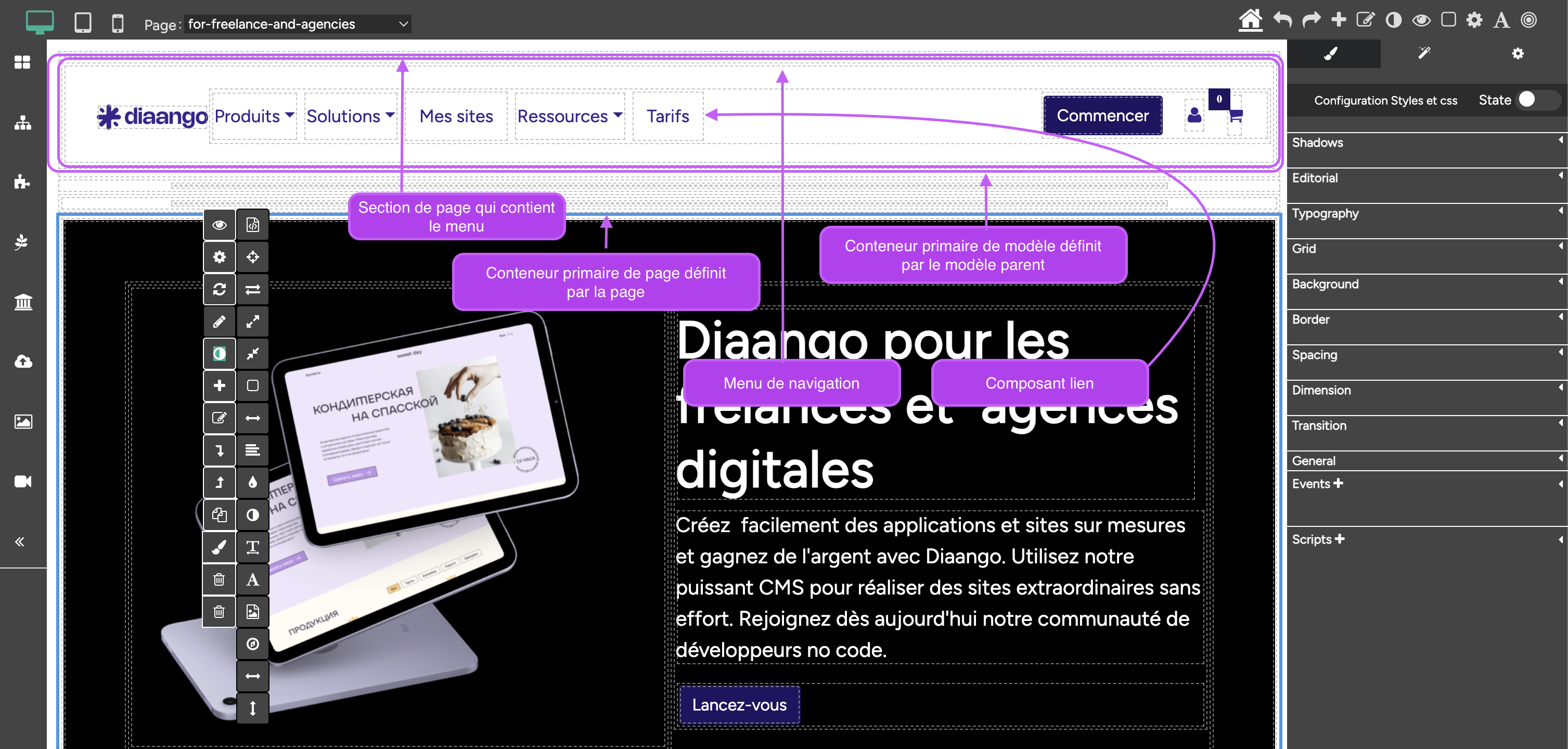
Dans l'image ci-dessous, on peut identifier :
- Un conteneur primaire de modèle qui représente un emplacement hérité d'un modèle
- Un contenu primaire de page, definit par la page et visible uniquement dans celle-ci.
- Un section conteneur qui contient le menu.
Bloc d'emplacements disponibles
Les blocs d'emplacements disponibles sont les mises en pages définit par la page, Ils existent deux types blocs d'emplacements, ceux définit par la page elle même et ceux hérités implicitement à partir d'un ou plusieurs modèles parents. Lorsqu'on ne souhaite voir afficher des mises en page héritées, on doit surcharger celles-ci en définisant de nouveaux blocs à la place. C'est ce qu'on appele la surcharghe de contenu.
Bloc d'emplacement de modèle
Les blocs d'emplacement de modèle sont des contenus hérités d'un modèle, ils correspondent à des mises en page communes tels que les menus, les pieds de page, les contenu technique, etc.
Pour ajouter bloc d'emplacement de modèle on procède comme suit :
- Aller le menu latéral de gauche et puis dans la catégorie "Composants conteneurs"
- Repérer le composant "Conteneur primaire de modèle" et glisser-déposer le dans la page.
Un nouveau bloc d'emplacement de modèle avec un composant section sera ajouté dans la page. Ce bloc s'affichera dans toutes les pages qui heriteront du modèle de la page.
Notes : Vous pouvez également ajouter et supprimer les emplacements de modèles en accédant au formulaire d'édition avancée de la page comme suit :
- Cliquer sur l'icone d'édition de la page accéssible dans le menu vertical
- Réperer le champ modèle dans le formulaire
- Cliquer sur l'icone d'édition pour accéder à un second formulaire pour éditer le modèle en question.
- Aller dans la section "Emplacements disponibles" ou "Mise en page disponible"
- Ajouter une mise en page ou surcharger une existant
Bloc d'emplacement de page
Les blocs d'emplacements de page correspondent à des mises en page spécifique à une page, Lorsqu'un bloc d'emplacement de page est définit avec le même identifiant de position d'un bloc bloc hérité, il permet de surcharger et remplacer celui-ci.
Composants conteneurs
Les conteneurs permettent de structurer les composants sous forme de blocs compact et les composants simples représentent les titres, images et textes.
Surcharger un bloc d'emplacement d'un modèle
Dans le cas où une page hérite d'un modèle, la page affichée aura une mise en page automatiquement héritée.
Vous aller devoir surcharger notamment les contenus que vous ne souhaiter pas voir apparaitre dans la page.
Afin de surcharger un bloc hérité voici la démarche à suivre :
- Identifier le bloc d'emplacement de modèle à remplacer
- Aller le menu latéral de gauche et puis dans la catégorie "Composants conteneurs"
- Repérer le composant "Section de page de premier niveau" et glisser-déposer le dans le Conteneur primaire de modèle précédent.
Un nouveau bloc d'emplacement de page avec un composant section sera ajouté dans la page à la place de bloc du modèle.
Une fois le bloc ajouté, vous pouvez commencer à ajouter des sous composants dans la section.
Pour bien illustrer la manière d’ajouter des composants dans la section, nous allons allons ajouter un conteneur générique et un paragraphe de texte, pour cela il faut d'abord aller dans le menu latéral gauche :
- Repéter le composant conteneur génerique sous la catégorie "Composants conteneurs"
- Glisser et déposer le composant conteneur générique dans la section.
- Repéter le composant paragraphe "Bases"
- Glisser et déposer le composant paragraphe dans le contenu.
Pour ajouter un nouvel bloc d'emplacement à votre page sans surcharger le modèle :
- Aller le menu latéral de gauche et puis dans la catégorie "Composants conteneurs"
- Repérer le composant "Section de page de premier niveau" et glisser-déposer le dans la page.
Un nouveau bloc d'emplacement de page avec un composant section sera ajouté dans la page.
Ajouter une page
Ci-dessous les étapes pour ajouter une nouvelle page à votre site :
- Cliquer sur le bouton + situe en haut a droit dans le menu de l'éditeur :
- Sélectionner le type de page
- Remplir les informations ci-dessous :
- Titre
- Description
- Code
- Label
- Catalogue
- Modèle
- Indexable
- Cachable
- Page protégée
Modifier une page
Le titre et la description sont deux informations très importantes pour le réferencement naturel et la visibilité de votre page dans les moteur de recherche. Avec l'éditeur vous pouvez modifier ces informations comme suit :
- Cliquer sur le premier bloc de la page dans l'editeur pour sélectionner la page.
- Utiliser les menus vertical et lateral de droite accéder aux options de personnalisation de votre page.
Allez dans le menu latéral de droite et répérer la section ou il y'a le titre, vous pouvez donner un titre dans la langue une ou plusieurs langue
Faite de même pour définir ou modifier la description de votre page.
Edition avancée d'une page
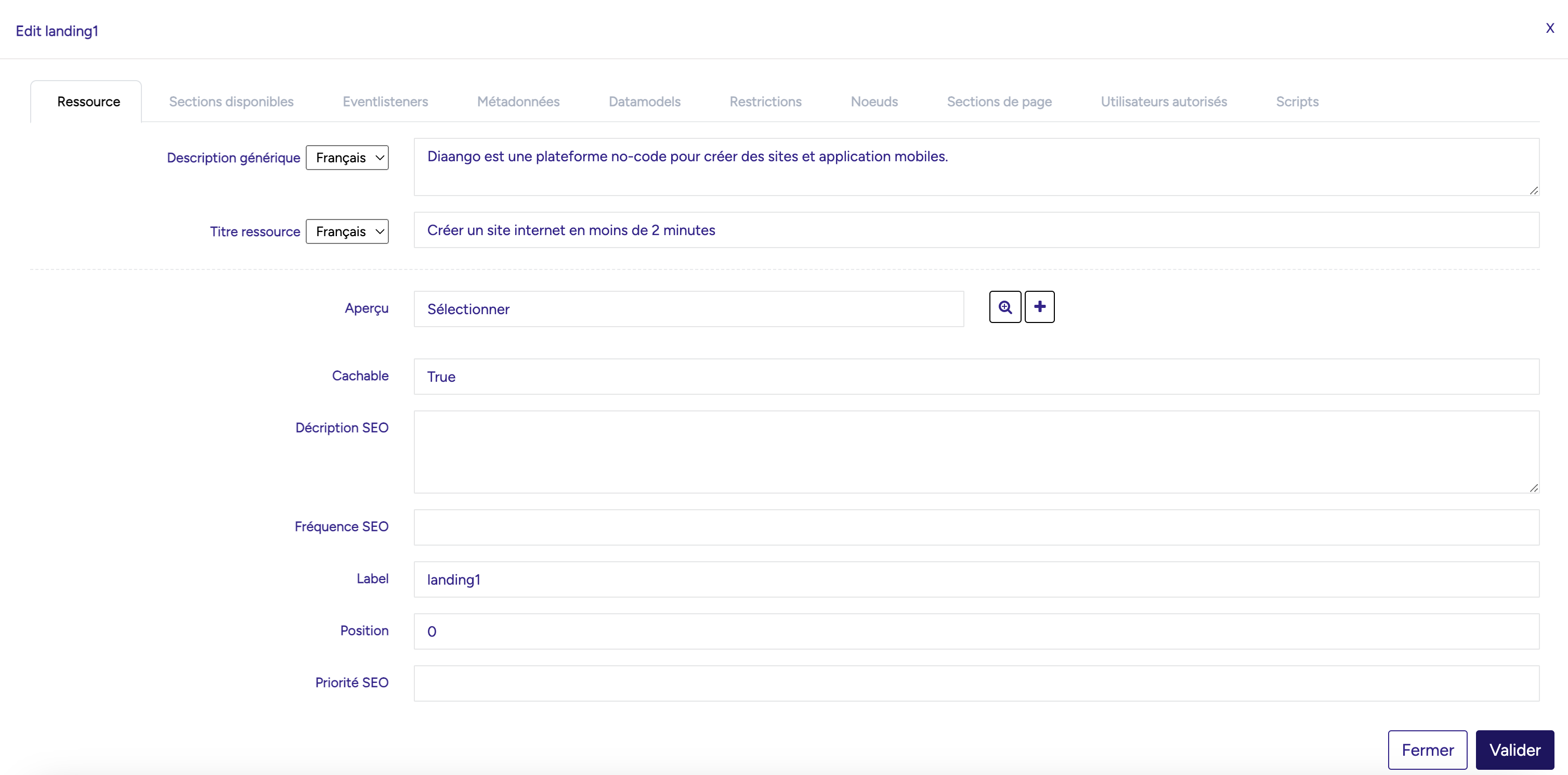
Pour modifier les informations avancées tels que les métadonnées, les modèles et autres :
Cliquer sur l'icone édition accéssible sur le menu vertical pour ouvrir les paramètres d'édition avancés.
Résumé :
Dans cet article nous avons appris à éditer une page avec l'éditeur diaango.
- Le menu vertical vous permet entre autre de modifier les informations de votre conteneur, de supprimer celui-ci ou de le dupliquer, de modifier rapidement la taille, la couleur ou l’alignement tout texte que contiendra votre composant et de changer l'arrière-plan du conteneur, sa position, sa rotation etc...
- Le menu latéral de droite permet une édition avancée des feuilles de style, des paramètres d'un composant et son animation.
Pour aller plus loin :
- Consulter la rubrique scripts et métadonnées pour savoir comment ajouter des traitement sjavascript et les balises métas pour le SEO et les moteurs de recherche.
- Mettre en place des restrictions
- Ajouter des traitements des evenements javascripts.
- Ajouter des données dynamiques et externes avec les API