Design responsive avec l'éditeur CMS
Mise en page et design responsive
Créer un design adaptative et response contribue à améliorer votre reférencement naturel auprès des moteur de recherche et aussi à proposer une meilleur expérience de navigation à vos visiteurs quelque soit leur appareil (Ordinateur, tablet ou mobile). Dans cet article nous allons voir comment l''éditeur de diaango vous permet de personnaliser chaque composant pour qu'il s'adapte parfaitement à tous les appareils.
Design pour tablet
Par défaut l'éditeur est en mode ordinateur, les personnalisations des feuilles de styles que vous apporter sont valable pour les appareils.
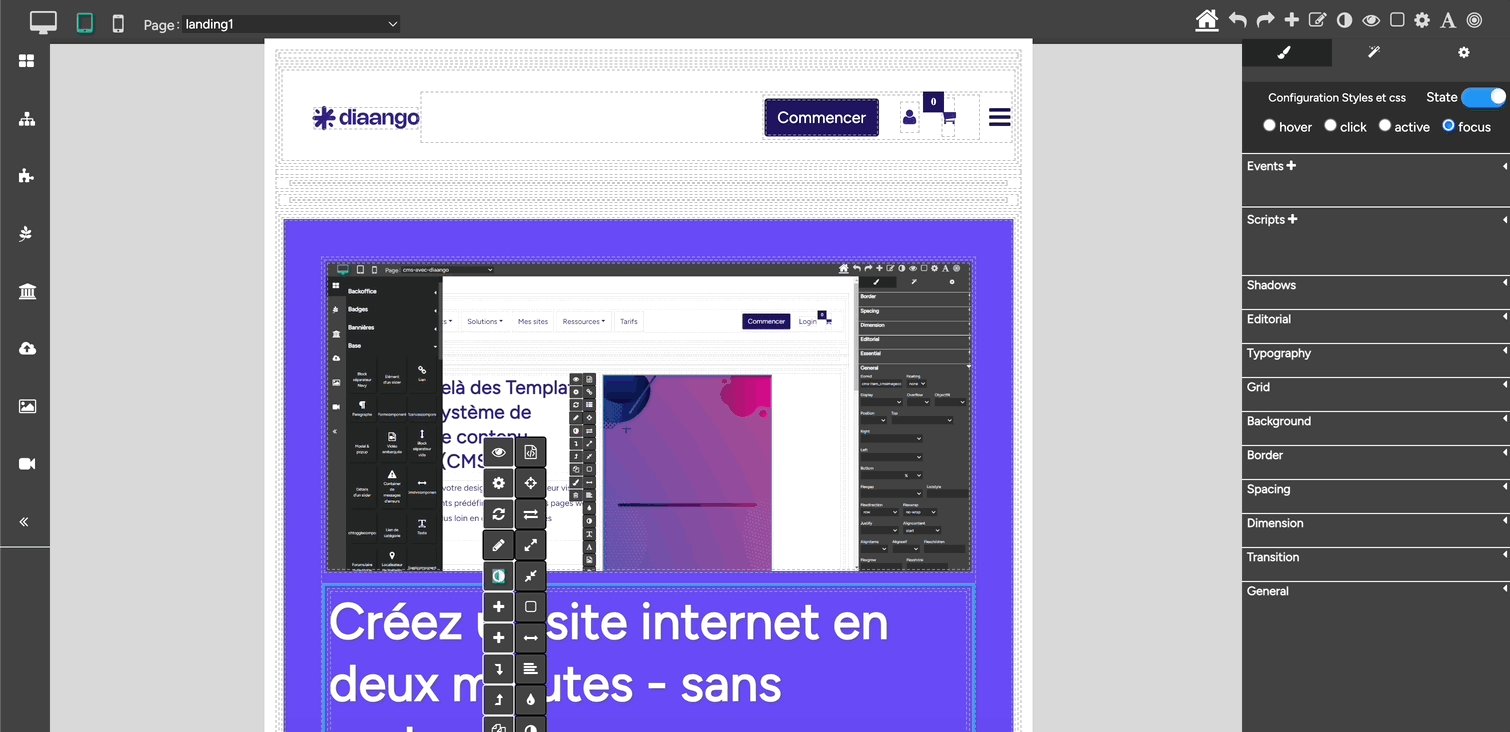
Pour activer le design d'un composant pour les tablets, il faut d'abord cliquer sur l'icone tablet comme vous pouvez le voir dans l'image ci-dessus.
Design pour mobile
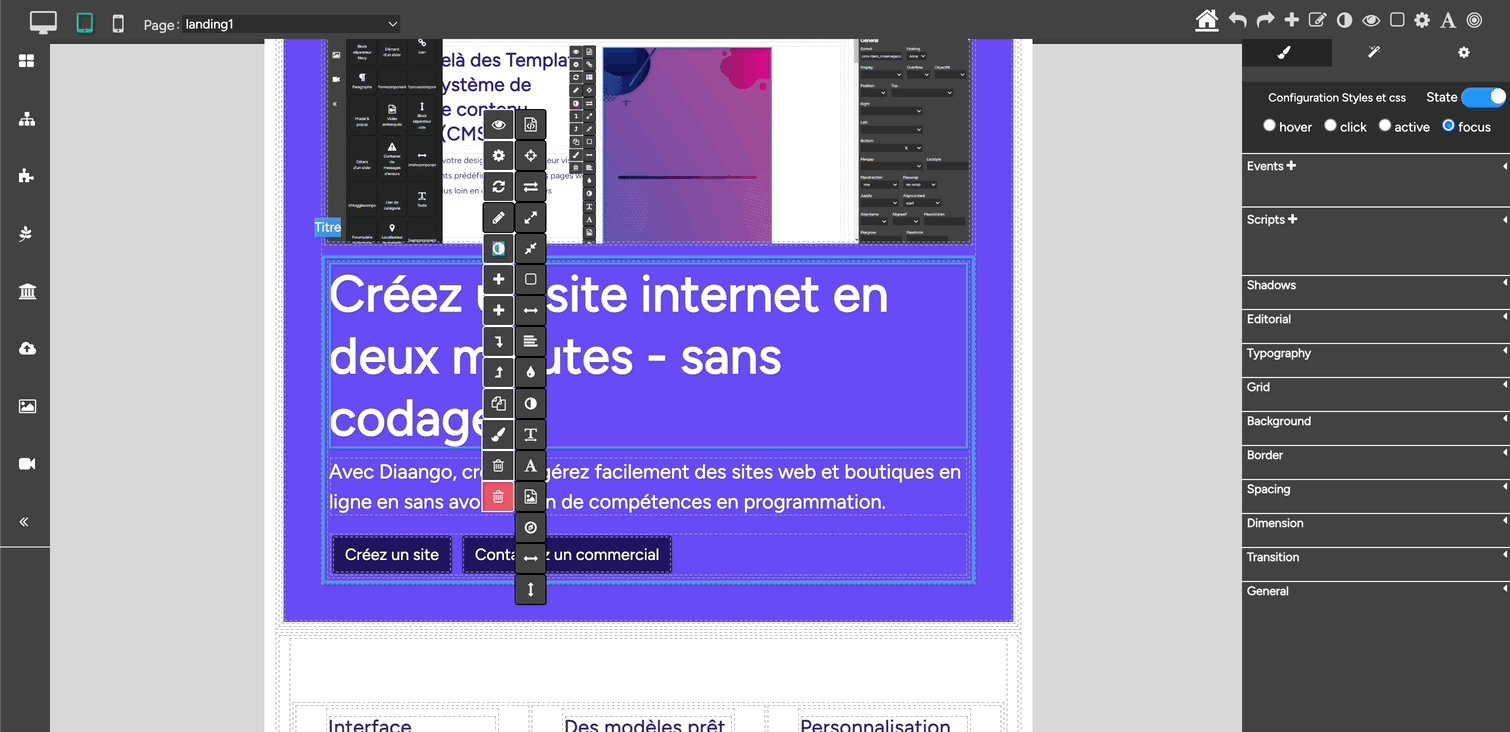
Pour activer le design d'un composant pour les mobiles, il faut d'abord cliquer sur l'icone mobile comme vous pouvez le voir dans l'image ci-dessus.