Composant lien
Composant Lien hypertexte
Le lien hypertexte permet de naviguer vers une autre ressource, il est utilisé pour afficher une page, télécharger un video ou pointer vers une autre section dans la page (#ancre). Le lien est un composant simple, il forcement à l'intérieur d'un composant de type conteneur.
Ajouter un lien
Pour ajouter un lien :
- Ouvrir l'editeur visuel des pages.
- Allez dans le menu latéral dans la catégorie "Bases"
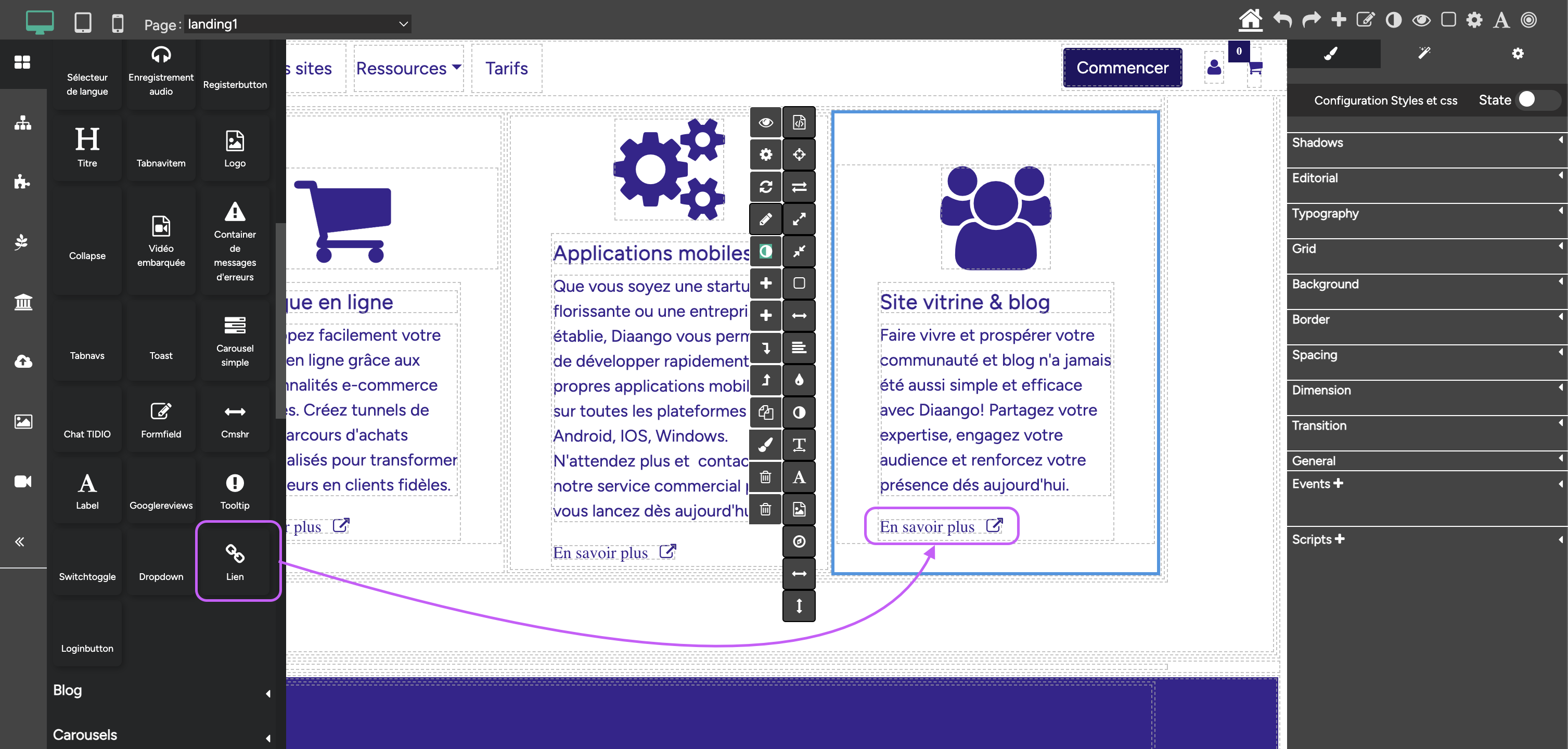
- Glissez-déposez le composant lien dans un conteneur cible.
Modifier un lien
Le lien est un composant texte, il est donc éditable. ll suffit de cliquer sur le nom du lien pour le modifier.
Pour modifier les propriétés :
- Cliquer sur votre lien pour le sélectionner et ainsi voir apparaître le menu contextuel.
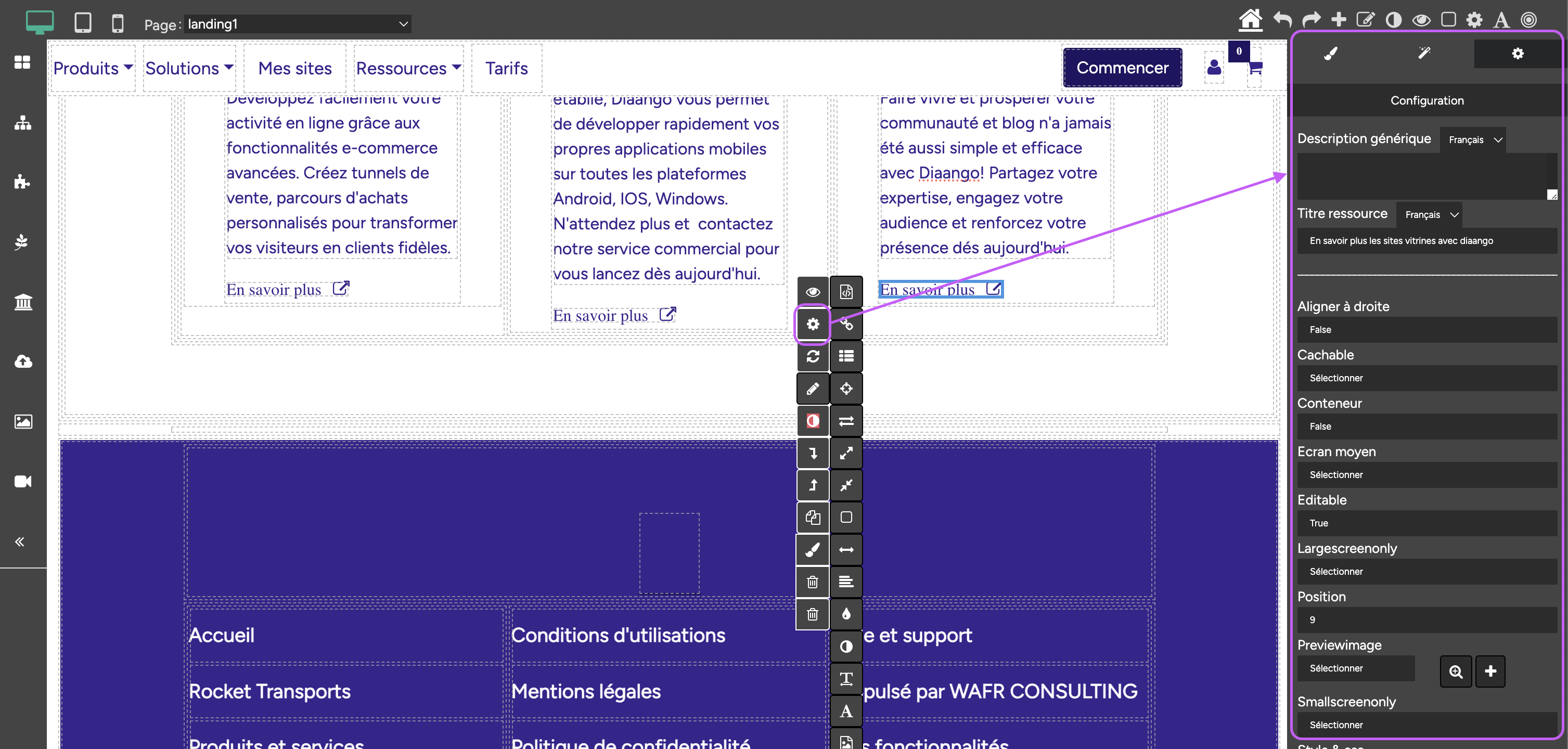
- Cliquer sur le buton "parametres" pour afficher l'édition des propriétés situé dans le menu latéral de droite.
Note : Cliquer sur le bouton d'édition dans le menu contextuel pour ouvrir le formulaire d'édition avancée.
Les champs et propriétés d'un lien :
- Nom : nom technique donnée au composant (pratique pour rechercher le composant par la suite)
- Nom du lien : le libellé du lien qui est un champ localisé et peut être définit dans plusieurs langues.
- Titre : Titre du lien utilisé notamment pour l'accéssibilité numérique et le referencement naturel.
- Descriptipon : Description du lien utilisé notamment pour l'accéssibilité numérique et le referencement naturel.
- Page : page cible lorsqu'on clique sur le lien
- Composant : composant cible lorsqu'on clique sur le lien
- Catégorie : Catégorie cible lorsqu'on clique sur le lien
- Code : identifiant technique du lien
- Externe : Indique s'il faut ouvrir une nouvelle page ou remplacer la page actuel.
- Btn class : liste des classes de style css affectées à ce composant.
- Css Classes : liste des classe de style css affectées à ce composant.
- Url : lien qu'il faut ouvir lorqu'on clique sur le lien.
- Fichier : Fichier à télécharger lorsqu'on clique sur le lien.
- Version : Correspond à la version du catalogue qui contient ce composant (par exemple staged ou online).
- Toggle Type : valeur possible
- popover : pour afficher une bulle explicative
- tooltip : pour afficher un tooltip (une titre bref)
- tab : pour ouvrir un onglet
- collapse : pour ouvrir un collapse
- Popover Placement : valeurs possibles top, left, right, bottom
Propriétés avancées sont :
- Cacheable : permet rendre le composant en cache c’est à dire que la première fois qu’il est chargé, le navigateur va le garder en mémoire et la prochaine fois que vous rechargez la page il sera chargé rapidement cela permet d’optimiser la performance de votre site. Cette propriété ne possède que deux valeurs possibles, soit true (vrai) ou false(faux)
- Editable : indique si ce composant est éditable c’est à dire que l’on peut modifier le contenu de ce composant
- Position : permet de définir la position du composant à l'intérieur de son conteneur.
- Pullright : permet d’aligner le composant à droite si c'est vrai.
- Ttl : time to leave (lorsqu'on cache un élément dans le cache, Ttl spécifie le temps que l’objet sera gardé en cache, au-delà de cette période le composant sera retiré du cache).
- Visible : indique si le composant est visible (true) ou pas (false).
- Status : indique le statut du composant
- Crée (created)
- Activé (enabled)
- Approuvé(approved)
- Attente(pending)
-
- Désactivé (disabled).
- Resizable : permet de savoir si la taille du lien est ajustable.
- Commentdisabled : indique si les commentaires sont désactivés ou pas.
- Owner : le propriétaire du composant.
Mise en page du lien Feuille de stylis et CSS
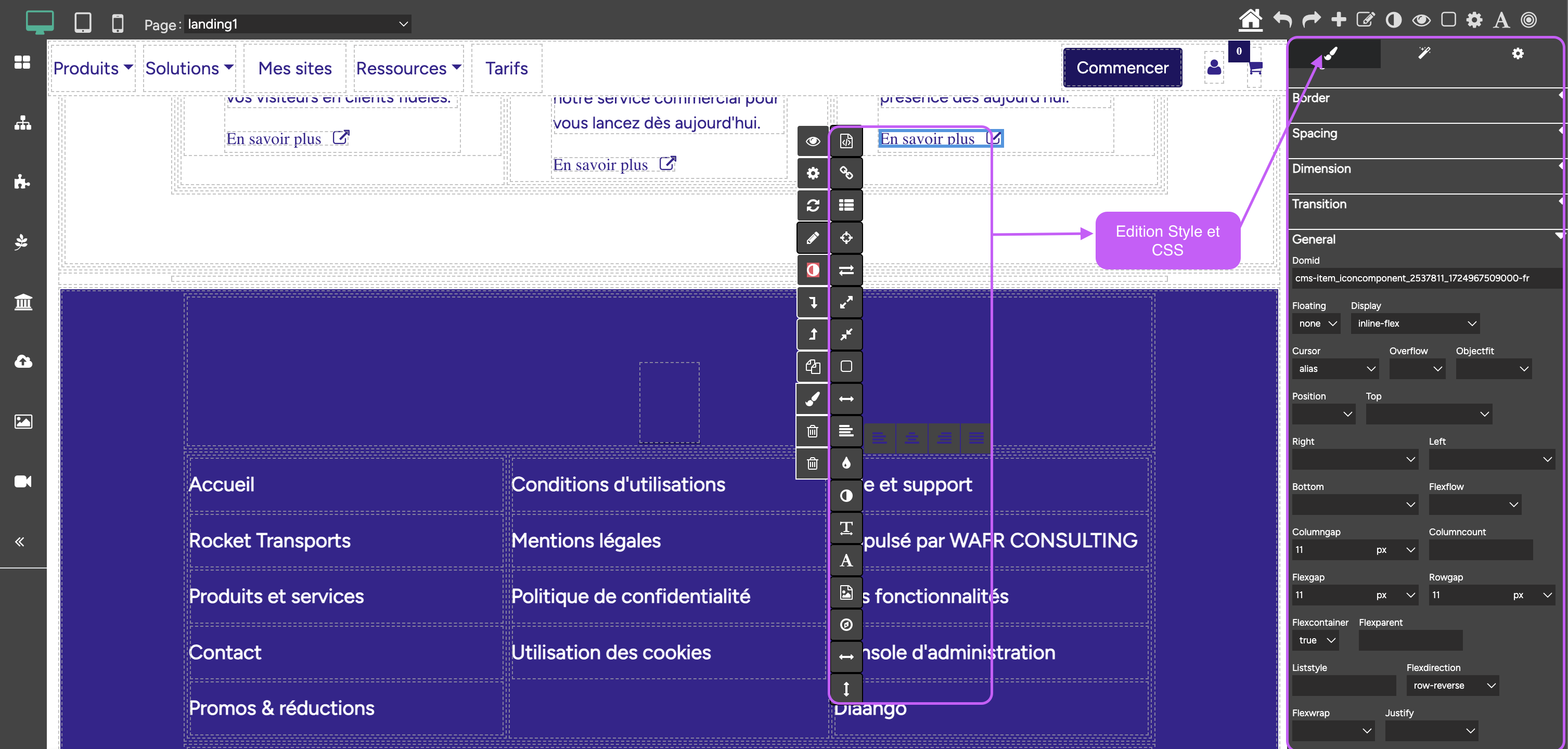
L'éditeur visuel permet de designer la mise en page en utilisant les feuilles de style css.
On peut utiliser le menu contextuel pour une édition rapide de la mise en page. Pour une édition avancé de la mise en page, il faut ouvrir le menu latéral de droite et aller dans la section "Feuille de styles CSS"
Consultez nos articles dédiés pour en savoir plus sur l'édition des feuilles de styles.
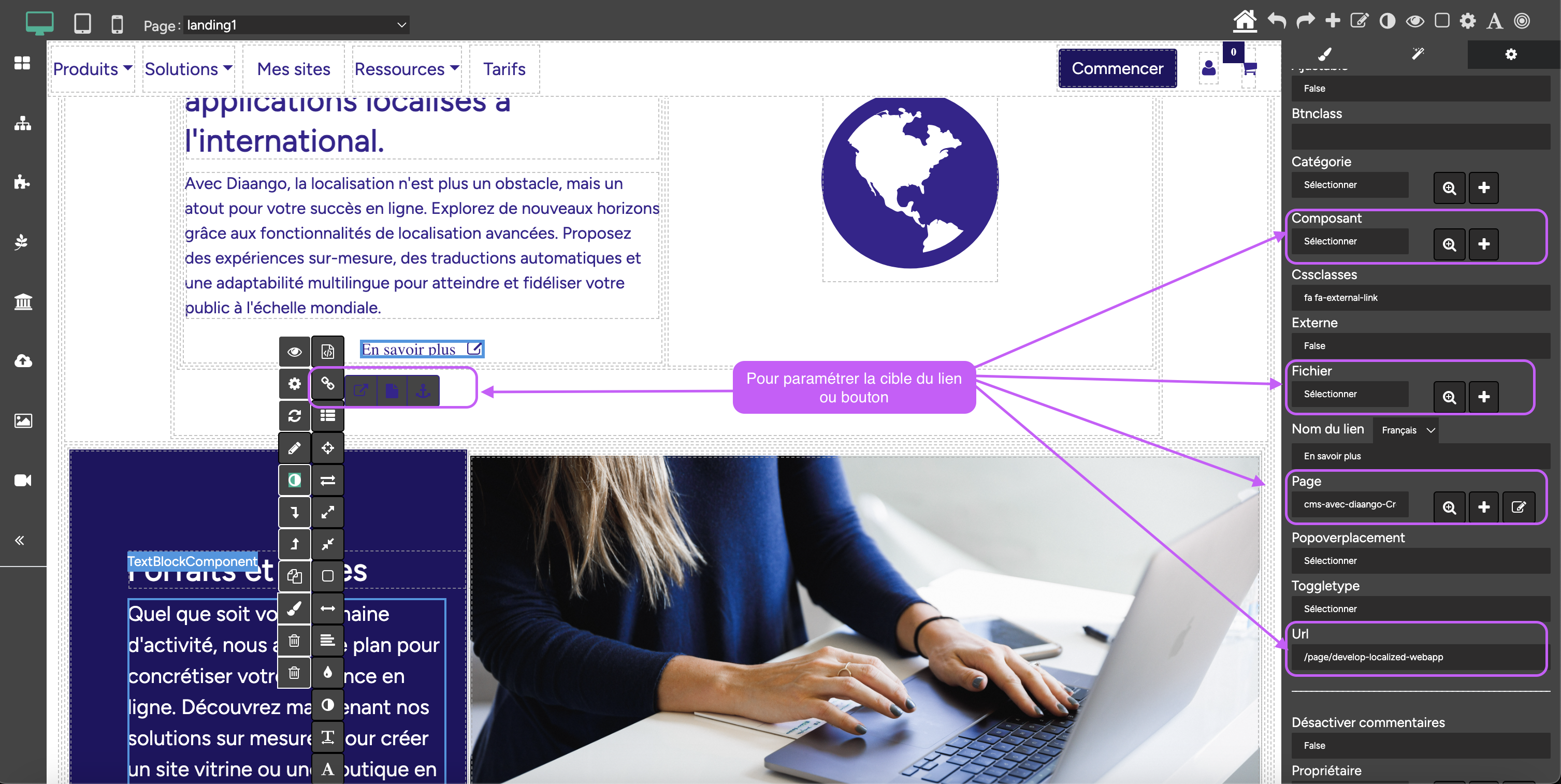
Cible du lien
La cible d'un lien peut être un fichier, une autre page ou une section dans la même page.
L'image ci-dessous montre comment définir les cibles pour un lien
Lien de téléchargement
Pour créer un lien de téléchargement d'un fichier :
- Allez dans le formulaire d'édition dans le menu de droite.
- Répérez le champ fichier et renseignez le fichier que vous voulez télécharger.
Créer un ancre
Pour créer un lien qui pointe vers un section dans la même page
- Allez dans le formulaire d'édition dans le menu de droite.
- Répérez le champ composant.
- Cliquez sur le bouton "Loupe" pour rechercher et selectionner le composant cible.
- Validez pour enregister.
Créer un lien vers une autre page
Pour créer un lien qui pointe vers une autre page fichier
- Allez dans le formulaire d'édition dans le menu de droite.
- Répérez le page.
- Cliquez sur le bouton "Loupe" pour rechercher et selectionner la page cible.
- Validez pour enregister.
Définir l'url du lien
Pour spécifier l'url du lien :
- Allez dans le formulaire d'édition dans le menu de droite.
- Répérez le champ Url et renseignez la valeur. (les url commençant par un slash / sont des urls relatives et interne à votre site, les url commençant par http/https sont des urls absolues)
- Validez pour enregister.
Tests
Pour tester les modifications :
-
Rechargez le composant en cliquant sur le bouton "recharger".
- Mettez l'éditeur en mode de prévisualisation en cliquant sur le bouton "oeil" dans le menu en haut de l'éditeur.
- Cliquez sur le lien pour allez vers le composant cible.
Suppression d'un lien
La suppression d’un lien se fait via le bouton supprimer présent sur le menu contextuel. Par défaut la suppression va simplement retirer le lien de son conteneur à cette endroit de la page. Pour supprimer définitivement un composant cliquez sur le bouton "Suppression définitive" prevu à cette effet.