Composants conteneurs
Introduction ax composants conteneurs
Les conteneurs sont des composants qui permettent de structurer un ensemble de sous composants dans un bloc compact. Ce sont aussi des composants personalisés qui facilitent la réutilisation de la mise en page et des designs. On peut les copier, les dupliquer vers d'autres pages.
La liste des conteneurs :
- Section : pour regrouper des composants
- Container : pour créer des contenus responsive avec une marge latérale gauche et droite
- Ligne de colonne : pour créer des structures de grille responsive
Les sections:
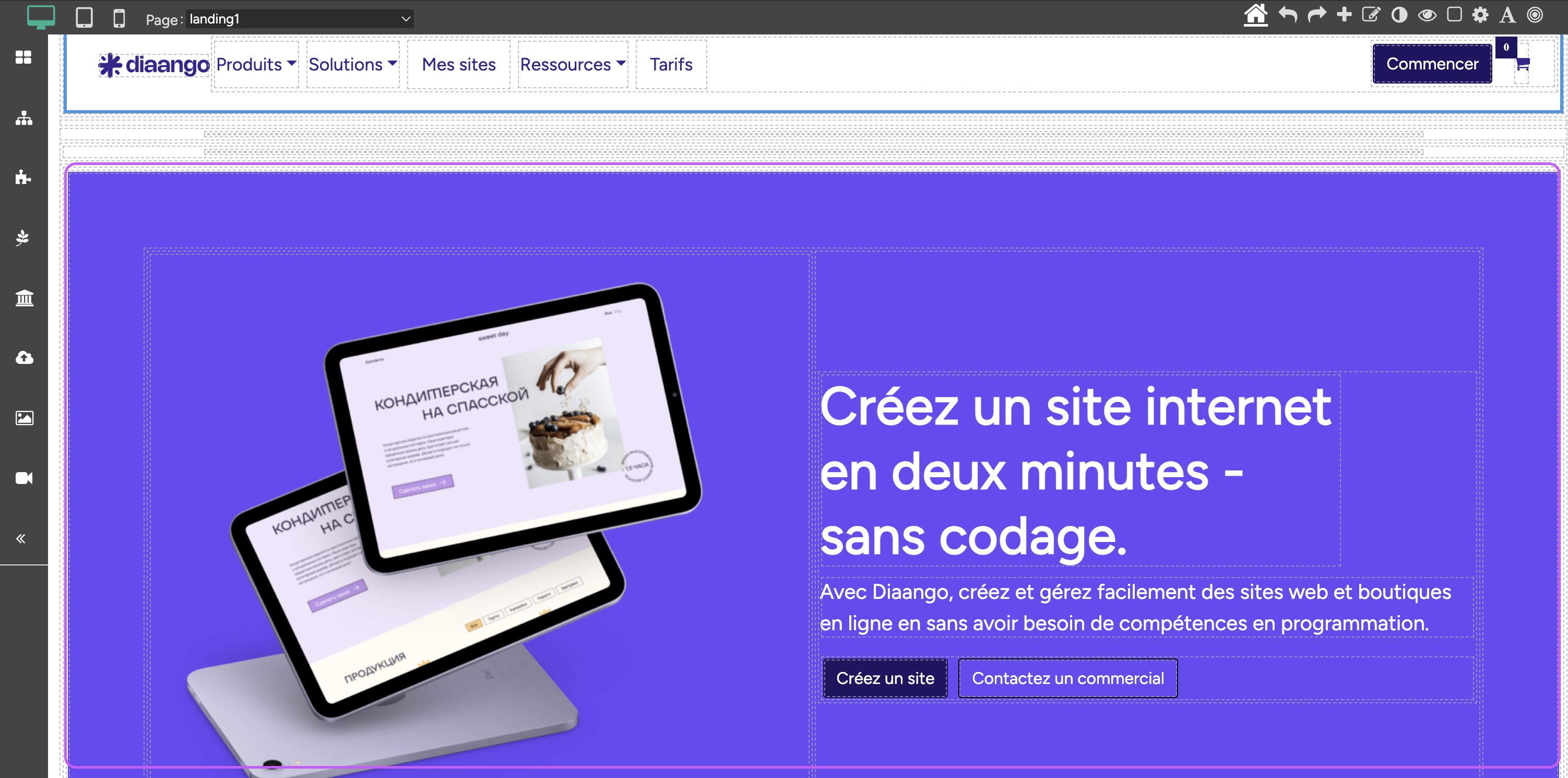
Une section est un composant conteneur utilisée pour structurer vos designs et la mise en page, il permet de regrouper les sous composants dans un bloc compact qui représente un composant personnalisé. Ci-dessous une image d'une section contenant une mise en page.
Containers :
Un conteneur est composant qui contient des marges gauches et droites, il est utilisé pour placer le contenu au centre de la page sur les écrans larges, il est responsive et s'adapte en fonction de la taille des écrans.
Voici les tailles standard d'un container (cf- container bootstrap).
| Extra small <576px |
Small ≥576px |
Medium ≥768px |
Large ≥992px |
X-Large ≥1200px |
XX-Large ≥1400px |
|
|---|---|---|---|---|---|---|
.container |
100% | 540px | 720px | 960px | 1140px | 1320px |
.container-sm |
100% | 540px | 720px | 960px | 1140px | 1320px |
.container-md |
100% | 100% | 720px | 960px | 1140px | 1320px |
.container-lg |
100% | 100% | 100% | 960px | 1140px | 1320px |
.container-xl |
100% | 100% | 100% | 100% | 1140px | 1320px |
.container-xxl |
100% | 100% | 100% | 100% | 100% | 1320px |
.container-fluid |
100% | 100% | 100% | 100% | 100% | 100% |
Astuce : Vous pouvez utiliser les classes de CSS ci-dessus pour transformer m'importe composant en container.
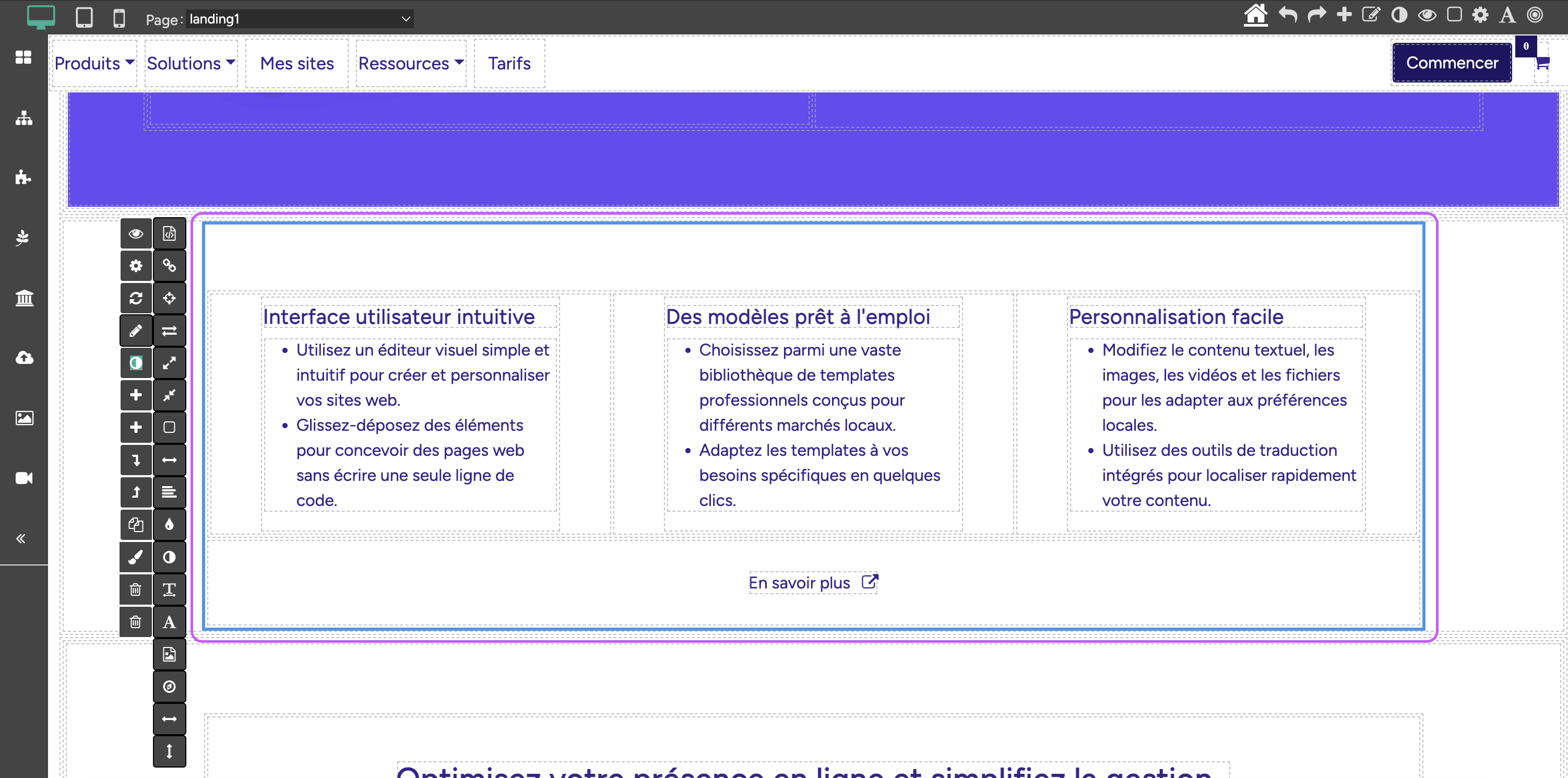
Ci-dessous un aperçu de l'affichage d'un composant container:
Ligne de colonne
Une ligne de colonne est un composant qui permet de créer un design sous forme de grille responsive. Il accepte les sous-composants de type colonne.
Une colonne est aussi un composant conteneur. On peut définir sa taille, sa position et tout autre attribut de feuille de style. (pour plus d'information consulter le système de grille bootstrap).
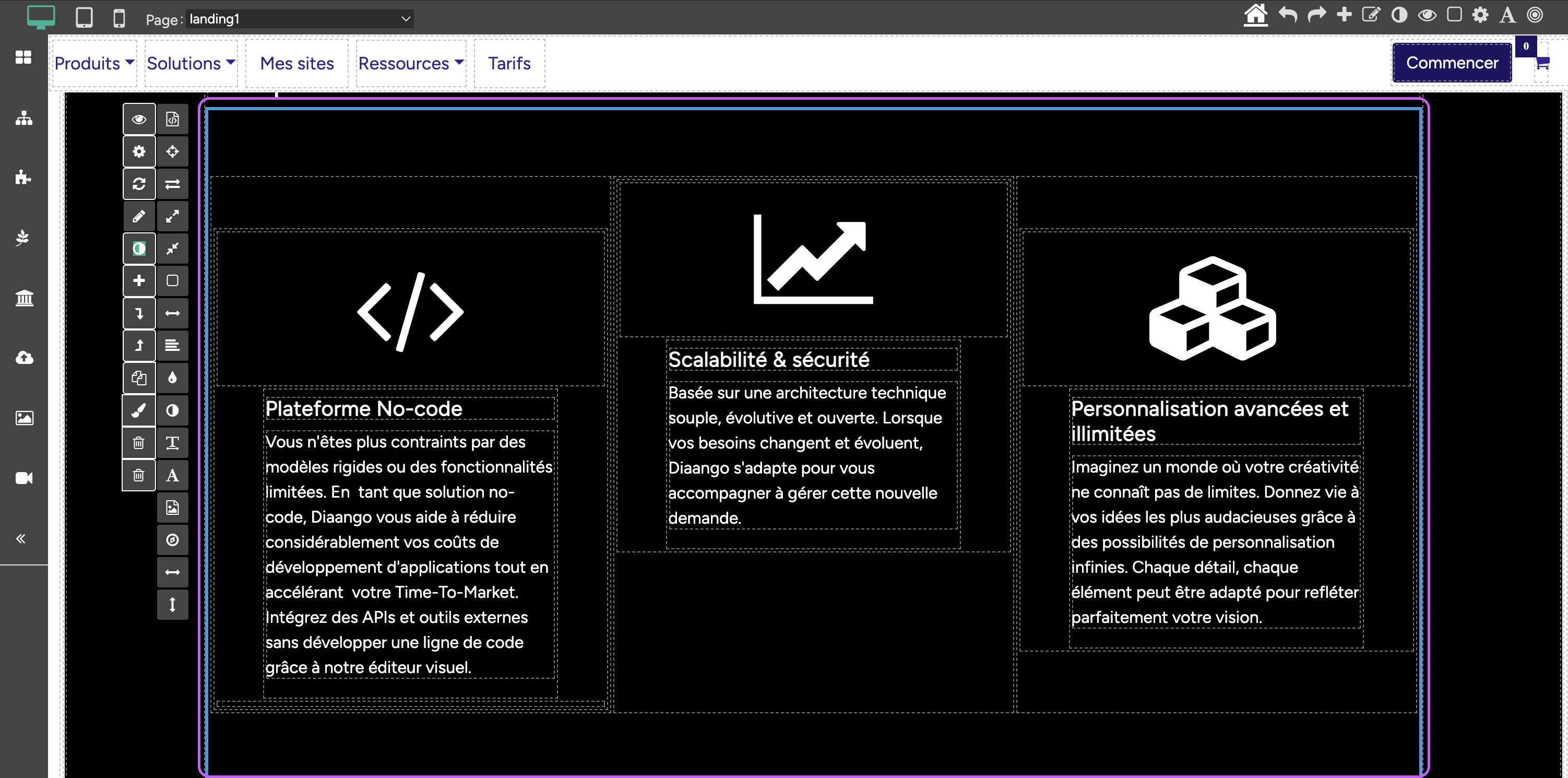
Ci-dessous une image avec 3 colonnes qui contiennent chacune une icône, sous titre, un paragraphe.
L'affichage des colonnes s'adape automatique en fonction de la taille des écrans.
Grille
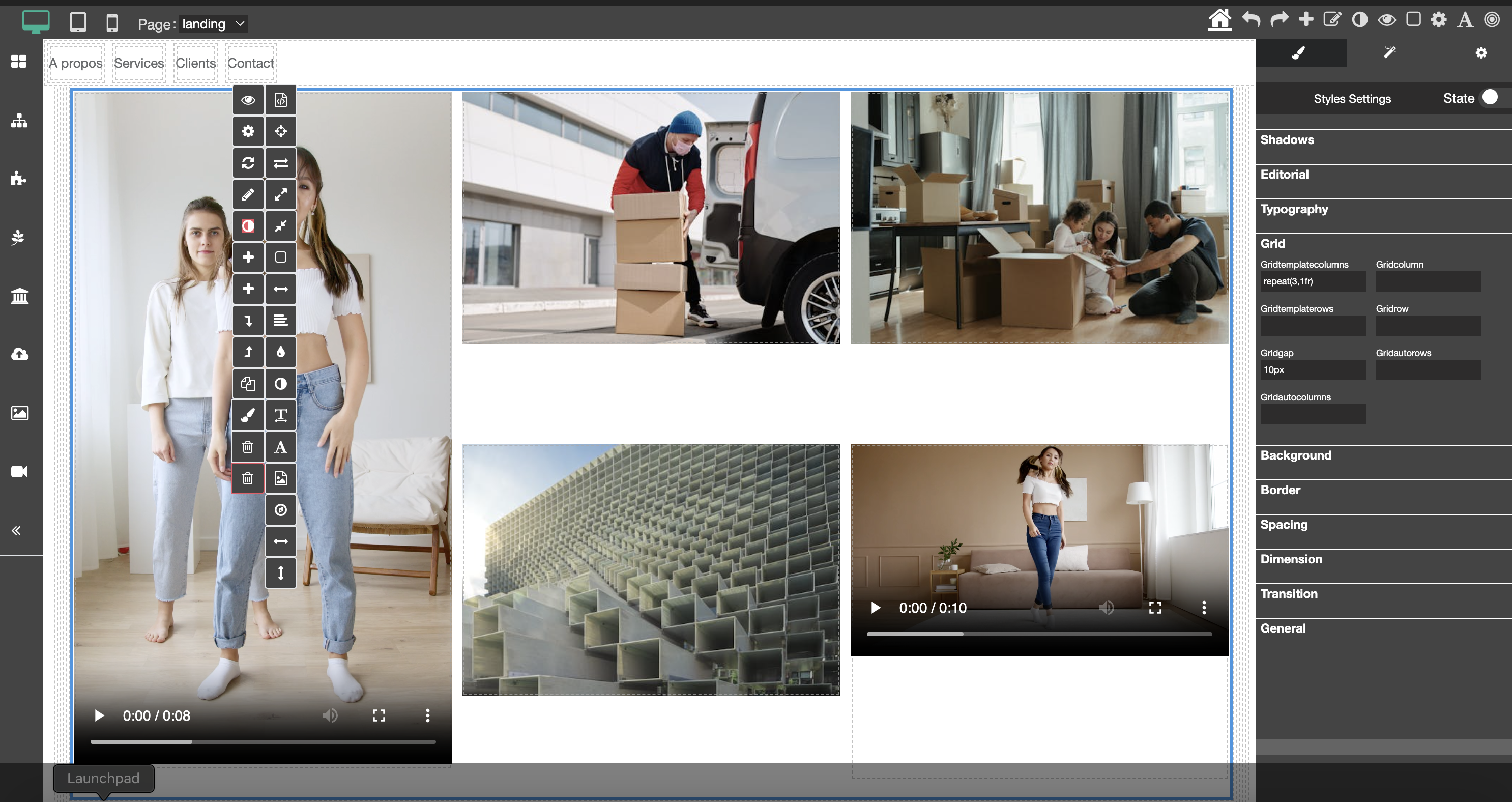
Avec l'éditeur diaango on peut transformer n'importe quel composant en grille, il suffit pour cela de paramétrer les propriétés de feuille de style lié au système de grille.
Liste des propriétés CSS
Le paramétrage des propriétés Css se fait directement dans l'éditeur dans la section Grid situé sur le menu latéral droite.
Pour plus d'information sur les propriétés CSS du grid consulter la rubrique Système de Grille
Fonctions CSS :
repeat(): La fonction CSS repeat() permet de répéter un fragment d'une liste de pistes. Autrement dit, lorsqu'on a une grille avec de nombreuses lignes/colonnes, cela permet de réutiliser un même motif sur la grille. On a alors des règles plus concises.Cette fonction peut être utilisée par les propriétés CSS grid-template-columns et grid-template-rows relatives aux grilles.
minmax(): La fonction CSS minmax() définit un intervalle de taille supérieure ou égale à min et inférieure ou égale à max.fit-content(): Le mot-clé fit-content se comporte comme fit-content(stretch). Cela signifie que le conteneur utilisera l'espace disponible, mais jamais plus que max-content.
En résumé :
- Dans cet article vous avez appris les différents types de composants conteneurs Section, Container et Ligne de colonne (Grille) pour créer vos designs.
- Nous recommandons de toujours utiliser une section compte parent dans une colonne afin de regrouper les sous-composants de manière à créer un bloc compact.
- Les conteneurs sont des composants personnalisés, vous pouvez facilement les réutiliser en le copiant et en le dupliquant vers un autre endroit de votre page ou dans d'autre page.
Maintenant à vous de jouer et créer vos propres composants!
Pour aller plus loin voici des vidéos pour créer des contenus conteneur.
- Créer une section
- Créer un container
- Créer un grille responsive