Composants simples
Composants simples
Définition: les composants simples sont des éléments HTML de base qui constituent le contenu de votre une page web. Ils sont placé obligatoirement dans un composant un composant conteneur.
Liste des composants simples :
- Titre
- Sous titre
- Label
- Paragraphe
- Ligne
- Citation
- Bouton
- Lien Hypertexte
- Image
- Video
- Icone
Pour ajouter un composant basique, il suffit de faire un "Glisser-déposer" de cet élément dans un composant conteneur.
On peut distinguer les catégories suivantes :
- Les composant textes.
- Les composants liens.
- Les composants multimédias
- Les autres composants compacts.
Cas d'utilisation : ajouter un composant simple dans une page.
Prerequis :
- Avoir un compte utilisateur et être connecté
- Avoir un site internet
Voici par exemple les étapes pour ajouter un titre dans une page.
- Aller dans l'espace "Mes sites"
- Cliquer le site que voulez éditer et cliquer sur "Editer mon site" pour ouvrir l'éditeur visuel.
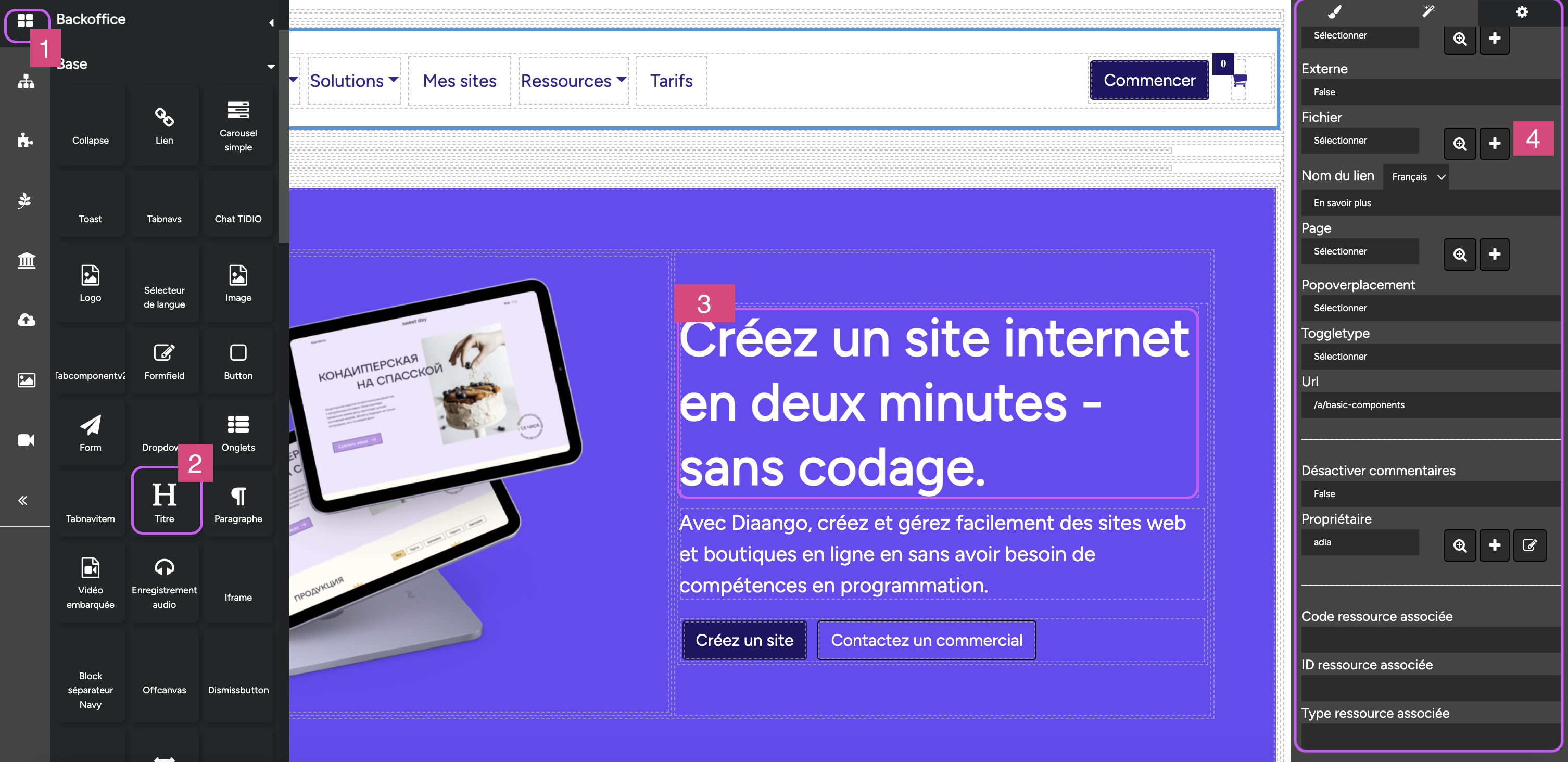
- Cliquer sur le premier item du menu latérale de gauche pour ouvrir la liste des composants.
- Aller dans la section basics, repérer le composant titre et faite un glisser-déposer le titre vers une section de votre page.
- Cliquer sur le composant pour modifier le texte.
- la zone n° 1 permet d'ouvrir les composants
- la zone n° 2 permet de sélectionner le composant cible
- la zone n° 3 est le conteneur cible
- la zone n° 4 permet d'accéder
- Editer les propriétés de feuille de style
- Créer des animations
- Ajouter des fonctions javascript
- Modifier les propriétés du composant
Edition du composant :
Pour éditer le composant cliquer sur le composant, vous verrez apparaitre le menu contextuel et un menu latérale droite.
Le menu contextuel permet d'effectuer des opérations d'éditions rapides:
- Modifier les propriétés de styles comme par exemple :la taille du texte, la couleur du texte, l'alignement, etc.
- Editer le composant
- Dupliquer le composant
- Copier le style CSS pour l'appliquer sur un autre élément
- Recharger le composant
- Synchroniser le composant
- Ouvrir les parametres d'édition dans le menu latéral de droite
- Supprimer le composant de son conteneur
- Supprimer définitivement le composant du système
Astuce : "double cliquer" sur m'importe quel composant texte pour ouvrir un éditeur de texte.
Résumé :
Dans cet article vous avez appris :
- à utiliser les composants simples de la plateforme diaango,
- à ajouter un composant titre dans un conteneur,
- à utiliser le menu contextuel et le menu avancé lateral
Pour aller plus loin :
De la même manière vous pouvez ajouter n'importe quel autre composant dans une page web, à vous de jouer avec les composants et vous familiariser avec l'éditeur visuel.