Ajouter ou modifier un composant temoignage
Qu’est-ce qu’un bloc de témoignage ?
Un bloc de témoignage permet d’ajouter un témoignage d’un utilisateur dans votre site. En cliquant dessus, l’internaute peut est redirigé vers un nouveau site.
Comment ajouter un témoignage dans une page ?
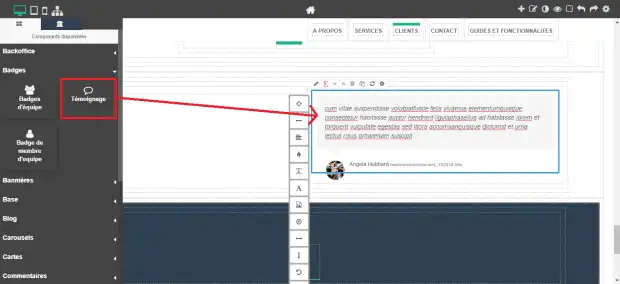
Pour ajouter un témoignage, il faut aller dans la catégorie Badge (voir figure ci-dessous), sélectionner le composant témoignage et faite le glisser pour le déposer dans un composant parent dans lequel vous souhaitez le positionner (exemple un conteneur ou une section de votre page).
Comment modifier un témoignage dans une page ?
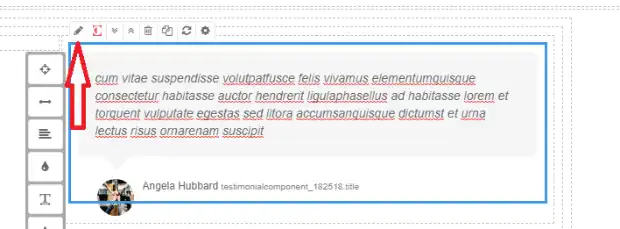
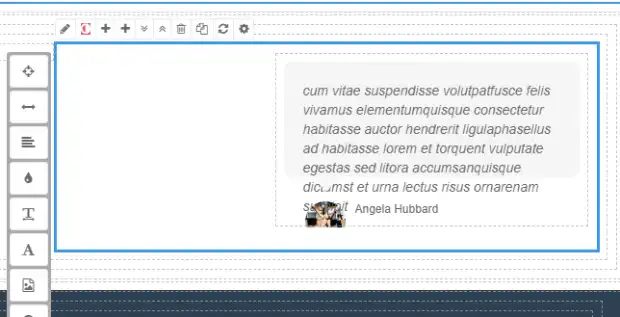
Après avoir ajouté votre témoignage, cliquez sur le composant pour le sélectionner et ainsi voir apparaître le menu. Ensuite cliquez sur le bouton modifier du menu qui s’affiche pour éditer les propriétés.
La fenêtre des propriétés va alors apparaître. Dans cette fenêtre, il ya 3 onglets qui sont :
- Main : contient les propriétés principales du composant
- Contentwrapper : contient les propriétés css du composant
- Containers : représente le conteneur parent du composant
Les propriétés importantes de l’onglet Main
Voici la liste des propriétés pour un composant témoignage :
- Cacheable : permet rendre le composant en cache c’est à dire que la première fois qu’il est chargé, le navigateur va le garder en mémoire et la prochaine fois que vous rechargez la page il sera chargé rapidement cela permet d’optimiser la performance de votre site. Cette propriété ne possède que deux valeurs possibles, soit true (vrai) ou false(faux)
- Conteneur : Indique si ce composant est un conteneur. De même que la propriété Cacheable, il ne possède que deux valeurs possibles, soit true (vrai) ou false(faux)
- Editable : indique si ce composant est éditable c’est à dire que l’on peut modifier le contenu de ce composant (ce qui le cas des composants textes, titre, etc.).
- Position : permet de définir la position du composant à l'intérieur de son conteneur.
- Pullright : permet d’aligner le composant à droite si c'est vrai.
- Ttl : time to leave (lorsqu'on cache un élément dans le cache, Ttl spécifie le temps que l’objet sera gardé en cache, au-delà de cette période le composant sera retiré du cache).
- Visible : indique si le composant est visible (true) ou pas (false).
- Active : détermine si le composant est activé (true) ou inactivé (false)
- Catalog version : détermine la version du catalogue dans laquelle est localisé ce composant (par exemple staged ou online).
- Code : identifiant du composant
- Status : indique le statut du composant
- Crée (created)
- Activé (enabled)
- Approuvé(approved)
- Attente(pending)
- Désactivé (disabled).
- Name : permet de donner un nom au composant (pratique pour rechercher le composant par la suite).
- Nom : le nom du témoin
- Prénom : le prénom du témoin
- Facebook : le lien Facebook du témoignage
- Twitter : le lien twitter du témoignage
- LinkedIn : le lien LinkedIn du témoignage
- Description (FR) : une description du témoignage.
- Avatar : permet de choisir l’image à mettre sur le témoignage.
- Resizable : permet de savoir si le témoignage est ajustable.
- Title (FR) : titre du témoignage.
- Commentdisabled : indique si les commentaires sont désactivés ou pas.
- Owner : le propriétaire du témoignage.
Comment styliser un témoignage ?
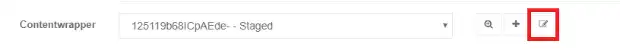
La plateforme Diaango vous donne la possibilité d’agir sur les propriétés css de votre composant, pour ce faire allez dans la fenêtre de modification puis sur le champ ContentWrapper qui se trouve dans l’onglet Main et cliquez sur le bouton modifier (voir image suivante)
Ou allez dans l’onglet ContentWrapper
Pour accéder au propriété css
Comment changer la couleur de fond de votre témoignage ?
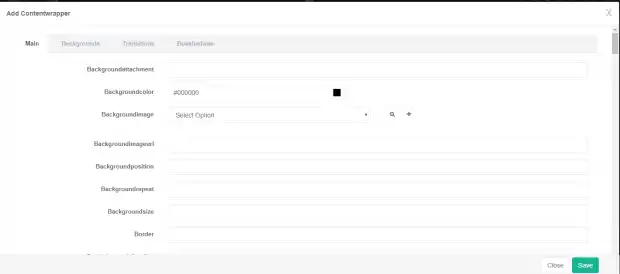
Vous pouvez changer la couleur du témoignage par le biais de la propriété css Backgroundcolor, cliquez sur le petit carré qui se trouve à droite du champ Backgroundcolor, faite un clique droite sur la partie blanche qui se situe à droite sur le grand carré qui va apparaître et glissez votre curseur pour changer la couleur jusqu'à que vous tombez sur la couleur qui vous convient puis cliquez sur la couleur pour la choisir(voir image suivante)

Comment changer la taille la position d’un témoignage ?
Pour changer la taille et la position de votre composant vous avez les propriétés css suivantes :
- Height : représente la hauteur du témoignage en px ou en % par rapport à la hauteur de son composant parent
- Width : représente la largeur du témoignage en px ou en % par rapport à la largeur de son composant parent
- Margin : représente la marge entre le témoignage et tout composant externe au témoignage (cette propriété met une marge sur tous les côté)
- Marginbottom : met une margin uniquement en bas du témoignage
- Marginleft : met une margin uniquement à gauche du témoignage
- Marginright : met une margin uniquement à droite du témoignage
- Margintop : met une margin uniquement en haut du témoignage
- Padding : représente la marge entre le témoignage et tout composant interne au témoignage comme par exemple entre le témoignage et son texte (cette propriété met une marge sur tous les côté)
- Paddingbottom : met un padding uniquement en haut du témoignage
- Paddingleft : met une padding uniquement en haut du témoignage
- Paddingright : met une padding uniquement en haut du témoignage
- Paddingtop : met une padding uniquement en haut du témoignage
Par exemple vous pouvez mettre le Marginleft à 50% pour ajouter une marge à gauche de 50% de la largeur du composant parent de votre témoignage.
Comment ajouter un lien social (Facebook, Twitter, LinkedIn) à un témoignage ?
Vous avez la possibilité de lier le composant témoignage à des liens sociaux comme Facebook, twitter et LinkedIn, pour ce faire, aller dans la fenêtre de modification
Et puis sur le champ Facebook (Twitter ou LinkedIn) et tapez l’url de la page là ou voulez rediriger
Et cliquez sur Enregistrer.
Comment changer l’avatar du témoin ?
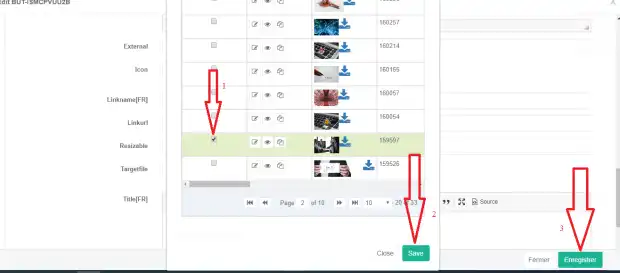
Pour changer l’avatar du témoin, vous devez aller dans la fenêtre de modification Et puis sur le champ Avatar et cliquez sur Sélectionner une ressource
Une nouvelle fenêtre va apparaître, sélectionnez un fichier et cliquez sur Save puis
Enregistré.
Comment supprimer un témoignage ?
La suppression d’un témoignage se fait via le bouton supprimer présent sur la barre de menu qui apparaît quand on sélectionne le composant lien (voir image suivante).
Après avoir cliqué sur le bouton supprimer, une fenêtre de confirmation va apparaître, cliquez sur le bouton Oui.
Et voilà votre bannière est supprimée