Vue d'ensemble de l'éditeur de contenu
Vue d'ensemble de l'éditeur visuel
Diaango intègre un éditeur visuel innovant qui permet de créer facilement des contenus et pages web dynamiques. Dans cet article nous allons abordons les aspects essentiels de l'éditeur pour vous permettre de le prendre en main.
Pré-requis:
- Avoir un compte utilisateur
- Avoir un site internet
Pour commencer voyons comment accéder à l'éditeur visuel et éditer les pages :
- Cliquez sur le lien Mes sites dans le menu principal pour accéder au tableau de bord.
- Cliquez sur le site que vous voulez éditer.
- Cliquez sur le lien "Editer mon site" pour ouvrir l'éditeur.
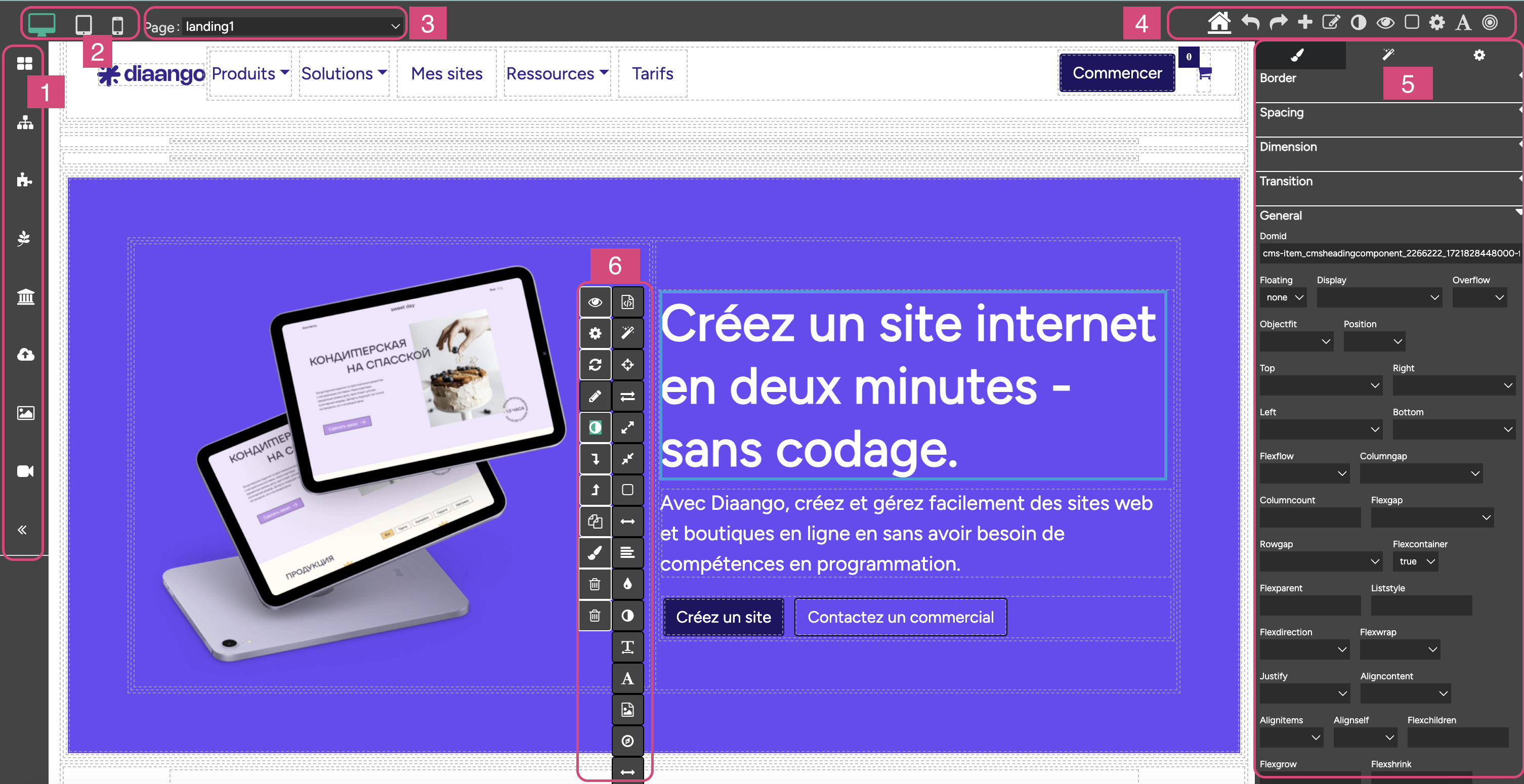
L'image ci-dessous vous permet d'avoir un aperçu global de l'ensemble des options disponibles dans l'éditeur.
Dans la suite nous allons découvrir ensembles les différentes sections de l'éditeur pour vous permettre de vous familialiser avec celui et de l'utiliser pour personnaliser vos pages.
Zone 1: les sous menus
- Menu des composants : permet de sélectionner les composants à ajouter dans votre page
- Menu structure hiérarchique : permet d'afficher la composition hiérarchique de votre page, vous pouvez utiliser ce menu pour accéder notamment aux composant cachés, non visible à cause des restrictions d'affichage.
- Menu éditeur d'api : Permet d'accéder l'interface d'édition des apis pour créer des appels http/https, tester des webservices, créer des environnements et des Flux de traitements complexes
- Menu pages : permet d'afficher la liste des pages
- Menu sites : permet d'afficher la liste des sites web auquel vous avez accès
- Menu système de fichiers : permet d'accéder à la gestion de vos fichiers
- Menu bibliothèque photo : permet d'afficher la bibliothèque de vos gratuites
- Menu bibliothèque vidéo : permet d'afficher la bibliothèque de vidéos gratuites
Zone 2: Design responsive
Vous permet de créer de tester l'affichage responsive de votre page, Un composants responsive s'adapte parfaitement à différents résolutions d'écrans. Diaango propose actuellement 3 types d'affichages responsive :
- Desktop : correspond à l'affichage sur les écrans d'ordinateurs dont la résolution est supérieur à 720 pixels.
- Tablet : correspond à l'affichage sur les écrans tablets dont la résolution est inférieur ou égale à 720 pixels.
- Mobile : correspond à l'affichage sur écrans dont la résolution est inférieur ou égale à 420 pixels.
Zone 3: sélection de page
Zone 4: Menu haut de droite
Permet les opérations ci-dessous :
- Aller à la page d'accueil de diaango
- Défaire une opération d'édition
- Refaire une opération d'édition
- Ajouter une nouvelle page
- Modifier la page actuelle
- Synchroniser la page actuelle
- Afficher un aperçu de la page
- Afficher/cacher les traits d'édition des composants
- Afficher/Cacher le menu latéral de droite
- Accéder au menu d'édition de la charge graphique
- Afficher les blocs techniques que diaango à intégrer automatique dans votre page (Ces bloc permettent un fonctionnement optimal de votre site, vous ne pouvez pas les modifier ou supprimer ces blocs)
Zone 5: menu latéral droite
Permet de réaliser les opérations ci-dessous :
- Modifier le style d'un composant (voir la liste des propriétés de feuille de style)
- Animer vos composants
- Modifier les informations d'un composant
- Editer la charge graphique
- Etc.
Zone 6: Menu contextuel d'édition rapide
Le menu contextuel permet d'effectuer des opérations d'édition rapide d'un composant :
- Afficher / cacher le menu
- Ouvrir le menu latéral droite
- Recharger le composant
- Modifier les informations du composant
- Synchroniser le composant
- Déplacer le composant plus haut
- Déplacer le composant plus bas
- Dupliquer le composant
- Copier le style du composant
- Supprimer le composant de son conteneur
- Supprimer définitivement le composant du système (Attention cette opération est irréversible)
- Modifier les propriétés de feuille de style
- Configurer la position du composant
- Configurer les marges intérieurs et extérieurs
- Configurer les bordures
- Configurer l'alignement du texte
- Configurer la taille et la couleur du texte
- Configurer l'image et la couleur de fond
- Supprimer les animations
- Définir une rotation
- Définir la taille et la hauteur
- Définir le position z-index du composant sur l'axe Z
- Ajouter des modèles de données et définir des traitements annexes pour les formulaires de saisies
Résumé : dans cette article vous avez découvert l'éditeur de contenu de diaango, pour aller plus loin vous pouvez commencer à personnaliser vos composants en utilisant les différents menu à votre disposition.
Pour aller plus loin nous recommandons les articles ci-dessous :
- Ajouter ou modifier une page
- Synchroniser la page encours d'édition
- Design responsive
- Editer la charte graphique
- Menu des composants
- Arborescence de la page
- Ajouter des APIs
- La liste des pages
- Listes des sites
- Système de fichier depuis l'éditeur
- Bibliothèque d'images
- Bibliothèque de vidéos
Consultez notre centre d'aide pour obtenir des solutions pour des besoins spécifiques.