Ajouter ou modifier une image
Comment ajouter et modifier une image
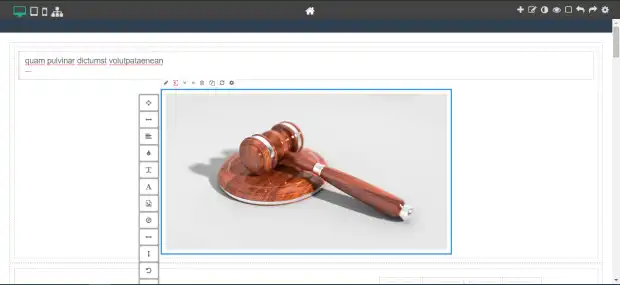
Pour intégrer une image dans votre site. Il faut allez dans la catégorie Basics et glisser le composant image dans un composant de type conteneur (voir image 1).
Image 1
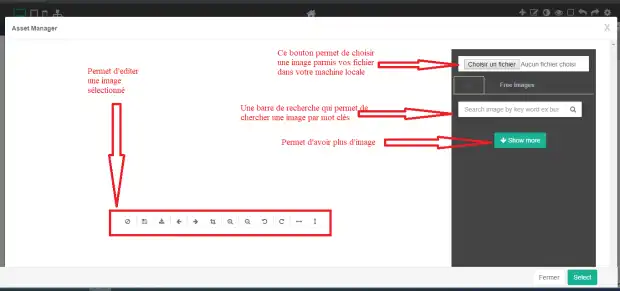
Une fois le composant ajouté vous allez avoir une image par défaut dans votre composant image, pour la changer double cliquer sur l’image et une nouvelle fenêtre va apparaître (voir image 2)
Image 2
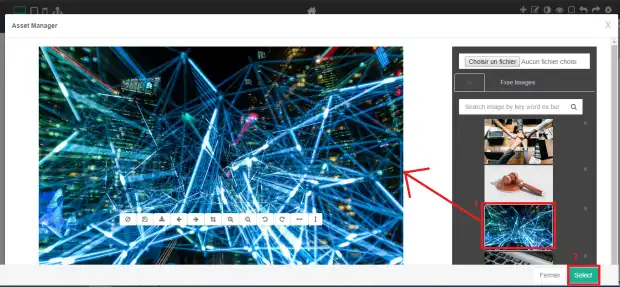
Cliquez sur le bouton Show More pour voir les images disponibles et sélectionnez-en un ou cliquez sur le bouton Choisir un fichier si l’image que vous cherchez n’existe pas dans la liste des images puis cliquez sur le bouton Select (voir image 3)
Image 3
Les champs obligatoires et importants qui composent une image
Voici la liste des propriétés pour un composant image :
- Cacheable : permet rendre le composant en cache c’est à dire que la première fois qu’il est chargé, le navigateur va le garder en mémoire et la prochaine fois que vous rechargez la page il sera chargé rapidement cela permet d’optimiser la performance de votre site. Cette propriété ne possède que deux valeurs possibles, soit true (vrai) ou false(faux)
- Container : Indique si ce composant est un conteneur. De même que la propriété Cacheable, il ne possède que deux valeurs possibles, soit true (vrai) ou false(faux)
- Contentwrapper : permet de définir l’apparence du composant et son style css.
- Editable : indique si ce composant est éditable c’est à dire que l’on peut modifier le contenu de ce composant
- Position : permet de définir la position du composant à l'intérieur de son conteneur.
- Pullright : permet d’aligner le composant à droite si c'est vrai.
- Ttl : time to leave (lorsqu'on cache un élément dans le cache, Ttl spécifie le temps que l’objet sera gardé en cache, au-delà de cette période le composant sera retiré du cache).
- Visible : indique si le composant est visible (true) ou pas (false).
- Active : détermine si le composant est activé (true) ou inactivé (false)
- Catalog version : détermine la version du catalogue dans laquelle est localisé ce composant (par exemple staged ou online).
- Code : identifiant du composant
- Status : indique le statut du composant
- Crée (created)
- Activé (enabled)
- Approuvé(approved)
- Attente(pending)
-
- Désactivé (disabled).
- Name : permet de donner un nom au composant (pratique pour rechercher le composant par la suite).
- Category : détermine la catégorie a laquelle appartient le composant
- Hauteur : détermine la hauteur du composant
- Largeur : détermine la largeur du composant
- Libellé [FR] : le libellé du composant
- Url : le lien vers le site ou la page web ciblé par le bouton
- Message alternatif : un message qui s’affiche quand l’image n’est pas chargée.
- Description (FR) : une description du bouton.
- Resizable : permet de savoir si la taille du composant est ajustable.
- Commentdisabled : indique si les commentaires sont désactivés ou pas.
- Owner : le propriétaire du composant.
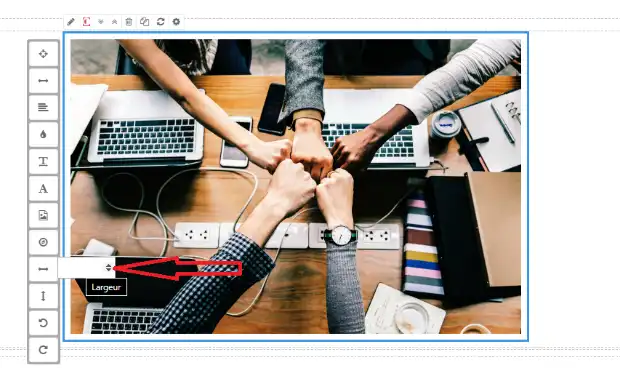
Comment changer la taille de l’image ?
Pour changer la taille de votre image, il faut saisir la taille dans le champ indique sur les images suivantes :
Comment incliner l’image ?
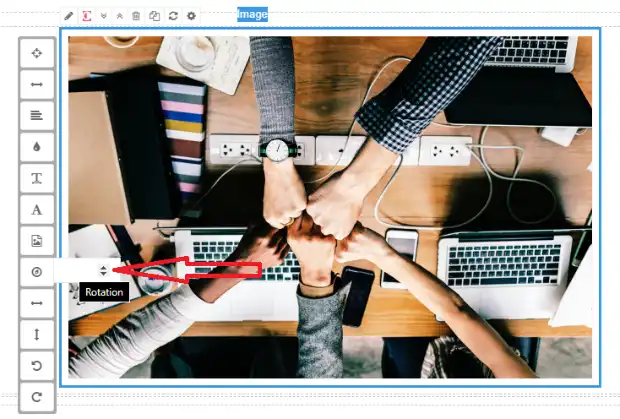
Vous pouvez incliner votre image en cliquant sur les boutons incliner sur la barre de menu verticale.
Ou en saisissant l’angle de rotation dans le champ montre par l’image suivante :