Vue d'ensemble des composants
Définition : un composant est une brique fonctionnelle qui permet de créer un contenu HTML dans une page web, exemple une section, un titre, un paragraphe, une image, etc. Un composant est personalisable avec les feuilles de style CSS et réagit aux évènements HTML. comme les clics, le chargement, etc.
Diaango propose une liste exhaustive de composants pour créer rapidement les pages de votre site internet :
- Les conteneurs : destinés à contenir des sous composants afin de structurer le layout et le design.
- Les composants simples : ce sont des composants basiques tels que les titres, les textes, etc.
- Les grilles : ce sont des composants qui permettent de créer rapidement des structures de grille responsive.
- Les composants listes : ce sont des composants qui permettent de créer des listes dynamiques.
- Les composants formulaires : ce sont des composants qui permettent aux utilisateurs de saisir et d'envoyé des informations à votre système.
- Les composants utilitaires : ce sont des composants standards utilisés couramment dans le design web, par exemple les modals, collapse, les menu latérals, etc.
- Les composants commerce : ce sont des composants standards prêt à l'emploi utilisés couramment dans le design site ecommerce, par exemple les paniers, passerels de paiement, calendriers de réservation, etc.
Les propriétes d'un composant :
Un composant est caractérisé par un ensemble de propriétés spécifiques utilisées pour le personnaliser. Ci-dessous l'ensemble des attributs génériques et transverses à tous les composants :
- Nom : un nom pour un usage interne, sert à identifier le composant facilement.
- Titre : un titre localisé et multilingue.
- Description : une description localisé et multilingue.
- Nom : un nom pour un usage interne, sert à identifier le composant facilement.
- Code : un code unique permet d'identifier un composant, par exemple "menu-principal" .
- ID : un identifiant numérique unique pour l'identification en base de données, il est généré automatiquement.
- Actif : permet d'activer ou de désactiver un composant. Un composant inactif ne sera pas affiché dans la page.
- Titre : une description simple du composant.
- Description : une desctription détaillée d'un composant.
- Position : ordre d'apparition d'un composant dans un groupe.
- Statut: état du composant, peute être actif, désactivé, ou supprimé. Si un composant est inactif, il ne sera pas affiché, s'il est marqué "supprimé" il est également inaccésible et pourra être définitivement supprimé du système.
- Classe CSS : répresente une classe de style CSS.
- Style et CSS : réference un objet qui définit les propriétés de feuille de style CSS.
- Petit écran : indique que ce composant sera afficher uniquement sur les pétits écrans dont la résolution est nférieur ou égale à 420 pixels.
- Moyen écran : indique que ce composant sera afficher uniquement sur les écrans moyens dont la résolution est inférieur ou égale à 720 pixels.
- Large écran : indique que ce composant sera afficher uniquement sur des écrans larges dont la résolution est supérieur à 720 pixels.
- Sous composants : Valable uniquement pour les composants de type conteneur et correspond à la liste des sous composants dans le conteneur.
- Gestionnaire d'évènements : permet d'ajouter des traitements javascripts pour les gérer les évènements HTML.
- Modèles de données : permet d'ajouter des modèles de données qui seront utilisés pour afficher des informations dynamiques dans ce composant. Avec les modèles de données on peut créer des composants personnalisés avec données provenant d'un autre système d'information via des APIs
- Restrictions : permet de définir des restrictions sur un composant pour créer des contenus localisés et alternatifs en fonction de certains critères.
- Data Binding : permet de définir de créer des données dynamiques en références à des attributs existants, le databing permet d'appliquer des fonctions de transformation pour par exemple formatter une devise, tronquer une chaine de caracteres, etc. Consulter la rubrique databing pour plus d'informations.
Les propriétés avancées :
- Ajustable : indique qu'on définir les dimensions de ce composant en ajustant le composant manuellement (avec la souris).
- Editable : indique qu'on peut éditer le texte dans le composant.
- Propriétaire : définit le propriétaire de cette ressource par défaut correspond à l'utilisateur ayant créer ce composant, le propriété detient tous les droits d'accès à une ressource.
- Cachable : permet mettre le composant en cache pour accèlèrer l'affichage de celui-ci et optimiser les performances du site. La première fois que ce composant sera chargé, le système va le garder en mémoire pour un chargement rapide pour les prochaines fois. Cette propriété ne possède que deux valeurs possibles, soit true (vrai) ou false(faux).
- TTL : Time to Live permet d'indiquer le temps en millisondes que durera la mise en cache de ce composant, à l'expiration de ce temps imparti le composant sera regénèrer à nouveau est remis en cache. Consulter la gestion du cache cms pour plus d'informations
- Image aperçu : correspond à une image illustrative du composant, il est utilisé notamment dans le marketplace.
Positionnement du composant :
Chaque composant possede un numéro de positionnement qui définit l'ordre de son emplacement dans un conteneur receipient. Les composants avec le même numéro de position sont affichés aléatoirement. Il faut definir cette position pour être sure de l'emplacement d'un composant.
Restrictions sur un composant :
Lorsque vous ne souhaitez pas voir un composant être affichés, vous le désactivé en modifiant son statut ou définir des restrictions. Les restrictions permettent de conditionner l'affichage d'un composant dans une page. Ils existent plusieurs types de restrisctions:
- Les restrction temporels
- Les restrictions lié au navigateur et user agent
- Les restrictions d'utilisateurs et groupes d'utilisateurs
- Les restrictions d'authentification
- Les restrictions de pages
- Les restrictions pour site internet
- Les restrictions en fonction de la géolocalisation.
Pour en savoir d'avantage, nous vous recommendons de lire la rubrique "les restrictions avec diaango"
Mise en cache
Diaango integre un cache cms pour optimer le chargement des composants complexes, vous pouvez parametrer la mise en cache de vos composants en définissant les valeurs pour les propriétés :
- TTL : Time to Live, qui correspond au temps de mise en cache avant qu'il soit regénerer.
- Cachable : valeur possible, vrai ou faux (true et false).
Pour l'optimisation
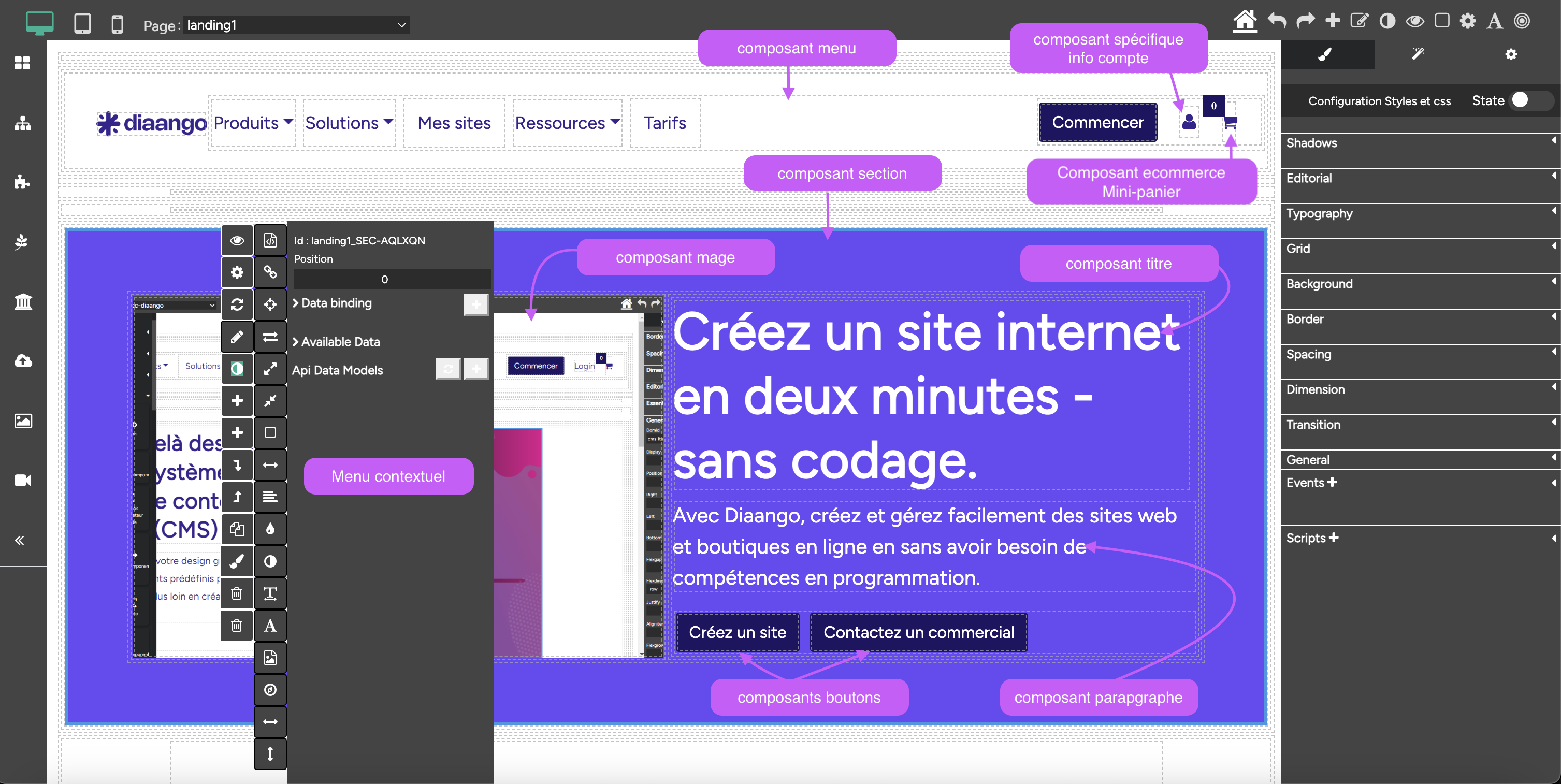
Menus d'édition du composant :
Pour éditer le composant cliquer sur le composant, vous verrez apparaitre le menu contextuel et un menu latérale droite.
Le menu contextuel permet d'éffectuer des opérations d'éditions rapides:
- Modifier les propriétés de styles comme par exemple :la taille du texte, la couleur du texte, l'alignement, etc.
- Editer les propriétés du composant.
- Dupliquer le composant.
- Copier le style CSS pour l'appliquer sur un autre élément.
- Recharger le composant.
- Synchroniser le composant.
- Ouvrir les parametres d'édition dans le menu latéral de droite.
- Supprimer le composant de son conteneur.
- Supprimer définitivement le composant du système.
Note: pour aller plus loin, consulter la rubrique éditeur de contenu
Résumé :
Dans cet article nous avons abordons les aspects important pour comprendre les composants CMS version diaango. La différence entre composant simple et conteneur, les propriétés communes à tous les composants. Mais aussi comment utiliser le cache et définir les restrictions